Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Fixed
-
Affects Version/s: 2.0-Beta2
-
Component/s: ICE-Components
-
Labels:None
-
Environment:Server: Tomcat6
Browser: FF3.6, IE7 & Opera10.10
Description
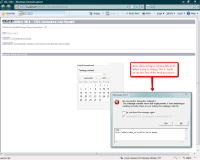
Cannot open Popup Calendar by clicking on calendar button.
Test-cases can be found at "C:\repo\qa\trunk\Regression-Icefaces2\Nightly\
Other cases failing due to same problem are:
-
- screenshot-01.png
- 80 kB
-
- screenshot-02.png
- 163 kB
-
- screenshot-03.png
- 246 kB
-
- screenshot-04.png
- 169 kB
-
- screenshot-05.png
- 139 kB
-
- screenshot-06.png
- 107 kB
-
- screenshot-07.png
- 72 kB
Activity
- All
- Comments
- History
- Activity
- Remote Attachments
- Subversion
ICE-2994 is still failing, actionListener is not activated on tabbing out of input date field.
Test-case available at "\repo\qa\trunk\Regression-Icefaces2\Nightly\ICE-2994"
ICE-2113 is failing on IE & Opera browser. User cannot select a date in first try, everything works fine if the the calendar is reopened without closing the popup panel.
Also styling has problem.
Test-case available at "\repo\qa\trunk\Regression-Icefaces2\Nightly\ICE-2113"
For ICE-2994, since the test is using selectInputDate, I added the following tag to help it work with Chrome and Safari:
<f:view contentType="text/html">
I also added an ice:messages component so I could tell when things weren't working properly due to an incorrect date input. Besides that, though, the test appeared to work for me (Firefox, Chrome, IE8) using rev 22160. Both the actionListener and the action are fired when I hit the Enter key. Tab doesn't activate them since there is no partialSubmit.
There are styles missing for the pop-up calendar but no theme is declared on the page. This appears to be the same as the Beta1 release.
For 2113, I added a style link for Rime to the test page so that I could see if things were actually there. Then, following these steps to do the tests in all browsers:
1) Load page
2) Click on checkbox to trigger popup panel
3) Fill in a valid date (e.g. Aug 12, 2010)
4) Hit Enter
5) Popup calendar appears (completely unstyled)
6) Select a data from the calendar
7) Click the Close button
8) Checkbox is unchecked, click it again to repeat the process
All Browsers
With the current trunk revision, all browsers show an error for the modal background. This was working fine in Beta 1. It appears to be related to the component re-sync, particularly the PopupPanelRenderer and GroupRenderer. Backing out those changes appears to bring back the grey background.
Also, it seems that, for all the browsers except Firefox, you can't choose a date from the calendar popup unless:
- focus and/or a value was manually put into the date text field initially or
- you close and re-open the popup a second time.
Firefox
Except for the modal background issue as described above, it works the same in Beta 1 as it does in the current trunk.
Chrome/Safari
For the first time through, it works the same as Firefox but when attempting to click the checkbox again, it won't stay selected (always defaults to false). This behaviour is the same in Beta 1 as the current trunk.
IE 8
The failure for this browser is that pressing Enter does not bring up the popup calendar. Otherwise works.
Opera 10.6
Works fine in Beta 1 and the trunk.
Assigning to Yip as it appears to be related to component behaviour, some of which is based on the component re-sync.
The only current regression that I believe is still open is ICE-2113. The are two basic issues:
1) When the modal popup is displayed, the grey background that we'd normally expect is replaced by a big 404 type error message about a resource not being found. I believe this is related to changes in the compat component re-sync - specifically the PopupPanelRenderer and GroupRenderer.
2) The behaviour of the test case in the various browsers is not consistent as outlined in my summary in the previous comment. However, much of the same behaviour was evident in Beta 1 release so these are not strictly regressions. However, the behaviour is not consistent and may not be correct so it should still be investigated.
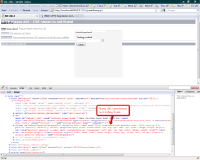
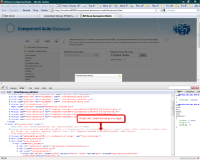
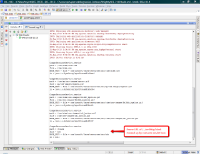
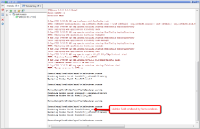
1) The error actually has nothing to do with a missing CSS resource. The error message is misleading. It is actually the iframe URL "/.../xmlhttp/blank" that triggers the error. The format of the URL is exactly the same in compat as in icefaces trunk. See screenshots 2 and 3. Somehow the resource servlet in compat just doesn't handle it properly. See screenshot 4.
Servlet mapping correct in web.xml:
<servlet>
<servlet-name>Resource Servlet</servlet-name>
<servlet-class>com.icesoft.faces.webapp.CompatResourceServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Resource Servlet</servlet-name>
<url-pattern>/xmlhttp/*</url-pattern>
</servlet-mapping>
CSS files sometimes use "./xmlhttp/css/...", sometimes use "/compat-showcase/xmlhttp/css/..." iframes currently use "/compat-showcase/xmlhttp/blank". Changed it to "./xmlhttp/blank" and it still doesn't work.
When a date is selected, a hidden filed is set to the date value. This hidden field is not found in IE. See screenshot 5 and video at http://screencast.com/t/MDg2ODA5M.
Server side log shows that the hidden field was rendered by the form renderer. See screenshot 6. Yet the field shows up only in Firefox, not in IE. (Form renderer code looks very different in ICEfaces 2 now.)
Chrome/Safari problem: It is a checkbox problem; not a calendar problem. Looks like the same problem as in ICE-5951.
In icefaces trunk component showcase, the popup calendar doesn't show either when pressing ENTER. So this is normal behavior. See video at http://screencast.com/t/Y2MyZjRjN.
Compat resource servlet fixed by Mircea to handle blank iframe URL. See screenshot 7.
Checkbox in Safari still doesn't work. See video at http://screencast.com/t/NGM2MGFmNjI.
There is a new problem in IE. Looks like focus management problem. See video at http://screencast.com/t/Mzc3ZjRj.
Problem of missing hidden field (from form renderer) in IE still exists. http://screencast.com/t/NDJjMmQyNW.
Revision: 22322
Mircea, please review the issues reported in the comment above.
Capture and log exception thrown when focus method is invoked on invisible elements.
Changed SelectInputDateRenderer to render its required hidden input field (client ID + '_cc') by using FormRenderer.addHiddenField API.
When the 'value' attribute of the input element is updated with an empty string its value is not changed by Safari back to 'on' when the checkbox is checked (see also http://updatepanel.net/2009/06/10/webkit-bug-default-value-of-unchecked-checkbox-element-is-an-empty-string/ ). Thus when JSF serializes the checkbox the parameter corresponding to the checkbox will have the empty string as value which is interpreted by CheckboxRenderer as an un-checked checkbox.
To solve the issue CheckboxRenderer will always render 'value=on' attribute for the checkbox to guarantee that when the element is updated and then serialized the value is not empty. Having the 'value' attribute always set to 'on' doesn't interfere with the serialization, when the input element is not checked ('checked' attribute is false) its serialization is skipped.
ICEfaces 2 revision = 22371
Sparke revision = 22371
Verified IE focus management problem fixed.
Verified IE hidden field problem fixed.
Verified Safari checkbox problem fixed.







Couple of things:
I fixed an issue related to SelectInputDateRenderer where changes from the compat component re-sync (
ICE-5665) - the original changes at revision 22019 and another adjustment at 22028 had left an id suffix (j_idcl) only changed in one spot but where it was actually used in two. I created a class constant and now it's used properly in both methods.I also adjusted the test a bit. There is an issue with WebKit browsers where, by default, they ask for xhtml content type rather than text/html. The issue is explained in more detail in http://jira.icefaces.org/browse/ICE-5825. The bottom line is that some components don't render strict html compliant output which causes Safari and Chrome to complain or fail. The SelectInputDateRenderer is one of these. For applications that use the Calendar, like Component Showcase, the workaround is to add the f:view tag with the contentType attribute set to text/html:
<html...
<f:view contentType="text/html">
<head...
...
</f:view>
<html>