Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Fixed
-
Affects Version/s: 2.0-Beta2
-
Component/s: ICE-Components
-
Labels:None
-
Environment:Server: Tomcat6
Browser: FF3.6, IE7 & Opera10.10
Description
Icefaces2 Revision# 22029
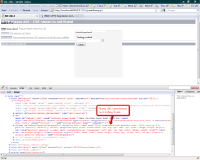
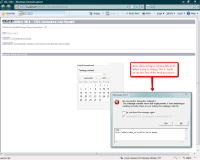
Cannot open Popup Calendar by clicking on calendar button.
Test-cases can be found at "C:\repo\qa\trunk\Regression-Icefaces2\Nightly\ICE-4860".
Other cases failing due to same problem are:
ICE-4184, ICE-4156, ICE-4073, ICE-4046, ICE-4011, ICE-2994, ICE-2961, ICE-2758, ICE-2351 & ICE-2113
Cannot open Popup Calendar by clicking on calendar button.
Test-cases can be found at "C:\repo\qa\trunk\Regression-Icefaces2\Nightly\
Other cases failing due to same problem are:
Activity
| Field | Original Value | New Value |
|---|---|---|
| Assignee | Deryk Sinotte [ deryk.sinotte ] |
| Repository | Revision | Date | User | Message |
| ICEsoft Public SVN Repository | #22062 | Fri Jul 30 11:23:02 MDT 2010 | deryk.sinotte | |
| Files Changed | ||||
 MODIFY
/icefaces2/trunk/icefaces/compat/components/src/main/java/com/icesoft/faces/component/selectinputdate/SelectInputDateRenderer.java
MODIFY
/icefaces2/trunk/icefaces/compat/components/src/main/java/com/icesoft/faces/component/selectinputdate/SelectInputDateRenderer.java
|
| Status | Open [ 1 ] | Resolved [ 5 ] |
| Fix Version/s | 2.0-Beta2 [ 10242 ] | |
| Resolution | Fixed [ 1 ] |
| Resolution | Fixed [ 1 ] | |
| Status | Resolved [ 5 ] | Reopened [ 4 ] |
| Salesforce Case | [] | |
| Assignee Priority | P1 | |
| Assignee | Deryk Sinotte [ deryk.sinotte ] | Yip Ng [ yip.ng ] |
| Attachment | screenshot-01.png [ 12532 ] |
| Attachment | screenshot-02.png [ 12533 ] |
| Attachment | screenshot-03.png [ 12538 ] |
| Attachment | screenshot-04.png [ 12539 ] |
| Attachment | screenshot-05.png [ 12540 ] |
| Attachment | screenshot-06.png [ 12544 ] |
| Attachment | screenshot-07.png [ 12550 ] |
| Salesforce Case | [] | |
| Assignee Priority | P1 | P2 |
| Assignee | Yip Ng [ yip.ng ] | Mircea Toma [ mircea.toma ] |
| Repository | Revision | Date | User | Message |
| ICEsoft Public SVN Repository | #22332 | Tue Sep 14 08:34:49 MDT 2010 | mircea.toma | |
| Files Changed | ||||
 MODIFY
/icefaces2/trunk/icefaces/compat/core/src/main/javascript/focus.js
MODIFY
/icefaces2/trunk/icefaces/compat/core/src/main/javascript/focus.js
|
| Repository | Revision | Date | User | Message |
| ICEsoft Public SVN Repository | #22334 | Tue Sep 14 08:49:41 MDT 2010 | mircea.toma | |
| Files Changed | ||||
 MODIFY
/icefaces2/trunk/icefaces/compat/components/src/main/java/com/icesoft/faces/component/selectinputdate/SelectInputDateRenderer.java
MODIFY
/icefaces2/trunk/icefaces/compat/components/src/main/java/com/icesoft/faces/component/selectinputdate/SelectInputDateRenderer.java
|
| Assignee | Mircea Toma [ mircea.toma ] | Yip Ng [ yip.ng ] |
| Comment | [ Please confirm Mirceas fixes work for you and mark this JIRA fixed if so. ] |
| Assignee | Yip Ng [ yip.ng ] | Mircea Toma [ mircea.toma ] |
| Repository | Revision | Date | User | Message |
| ICEsoft Public SVN Repository | #22347 | Wed Sep 15 07:21:06 MDT 2010 | mircea.toma | |
| Files Changed | ||||
 MODIFY
/icefaces2/trunk/icefaces/compat/core/src/main/java/com/icesoft/faces/renderkit/dom_html_basic/CheckboxRenderer.java
MODIFY
/icefaces2/trunk/icefaces/compat/core/src/main/java/com/icesoft/faces/renderkit/dom_html_basic/CheckboxRenderer.java
|
| Assignee | Mircea Toma [ mircea.toma ] | Yip Ng [ yip.ng ] |
| Status | Reopened [ 4 ] | Resolved [ 5 ] |
| Resolution | Fixed [ 1 ] |
| Fix Version/s | 2.0.0 [ 10230 ] |
| Status | Resolved [ 5 ] | Closed [ 6 ] |
| Assignee Priority | P2 |







Couple of things:
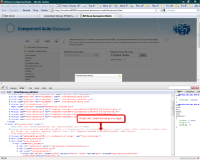
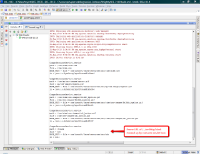
I fixed an issue related to SelectInputDateRenderer where changes from the compat component re-sync (
ICE-5665) - the original changes at revision 22019 and another adjustment at 22028 had left an id suffix (j_idcl) only changed in one spot but where it was actually used in two. I created a class constant and now it's used properly in both methods.I also adjusted the test a bit. There is an issue with WebKit browsers where, by default, they ask for xhtml content type rather than text/html. The issue is explained in more detail in http://jira.icefaces.org/browse/ICE-5825. The bottom line is that some components don't render strict html compliant output which causes Safari and Chrome to complain or fail. The SelectInputDateRenderer is one of these. For applications that use the Calendar, like Component Showcase, the workaround is to add the f:view tag with the contentType attribute set to text/html:
<html...
<f:view contentType="text/html">
<head...
...
</f:view>
<html>