Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Fixed
-
Affects Version/s: 1.8.2-EE-GA_P01
-
Fix Version/s: 1.8.3, 1.8.2-EE-GA_P02
-
Component/s: ICE-Components
-
Labels:None
-
Environment:IE only
-
Affects:Documentation (User Guide, Ref. Guide, etc.)
Description
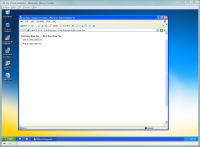
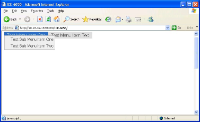
The menuItems for the menuBar component are displayed in the wrong position when the page is scrolled down. This makes it impossible for a user to select the menuItem. If the page is not scrolled then the menuItems are displayed correctly.
Sample code:
<ice:form style="height:700px;">
<ice:menuBar id="navBar" orientation="horizontal">
<ice:menuItem value="Test Menu Item One">
<ice:menuItem value="Test Sub Menu Item One"/>
<ice:menuItem value="Test Sub Menu Item Two"/>
</ice:menuItem>
<ice:menuItem value="Test Menu Item Two">
<ice:menuItem value="Test Sub Menu Item One"/>
<ice:menuItem value="Test Sub Menu Item Two"/>
</ice:menuItem>
</ice:menuBar>
</ice:form>
Sample code:
<ice:form style="height:700px;">
<ice:menuBar id="navBar" orientation="horizontal">
<ice:menuItem value="Test Menu Item One">
<ice:menuItem value="Test Sub Menu Item One"/>
<ice:menuItem value="Test Sub Menu Item Two"/>
</ice:menuItem>
<ice:menuItem value="Test Menu Item Two">
<ice:menuItem value="Test Sub Menu Item One"/>
<ice:menuItem value="Test Sub Menu Item Two"/>
</ice:menuItem>
</ice:menuBar>
</ice:form>





Can't reproduce the issue on ICEfaces 1.8.2 Community Edition. Can reproduce on ICEfaces EE 1.8.2 P01 and Trunk.