Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Trivial
Trivial
-
Resolution: Fixed
-
Affects Version/s: 1.7.2, 1.8DR#1
-
Fix Version/s: 1.8
-
Component/s: None
-
Labels:None
-
Environment:Windows Vista, Firefox 3.0, Jboss 4.2.3
Description
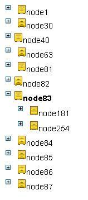
When a tree with a node with sub-nodes is created, in the source you can see a end line between the two images. This end line create a litle space between the two pictuce as you can see in the capture 1 of the showcase. For example in the tree of the iceFaces showcase at the first generation of the code :
<div ...> <img src="tree_line_blank.gif"/> <a ...><img src="tree_nav_middle_close.gif" alt=""/></a>
<div ...><img src="tree_folder_open.gif" .../></div>
<div ...><a ...><span ...>Western</span></a></div>
But now if you collapse and expand this same node, the code became :
<div ...> <img src="tree_line_blank.gif"/> <a ...><img src="tree_nav_middle_close.gif" alt=""/></a><div ...><img src="tree_folder_open.gif" .../></div><div ...><a ...><span ...>Western</span></a></div>
With the absence of end line, the space disappear and the icon in the tree move a little as you can see in the capture 2 of the showcase.
<div ...> <img src="tree_line_blank.gif"/> <a ...><img src="tree_nav_middle_close.gif" alt=""/></a>
<div ...><img src="tree_folder_open.gif" .../></div>
<div ...><a ...><span ...>Western</span></a></div>
But now if you collapse and expand this same node, the code became :
<div ...> <img src="tree_line_blank.gif"/> <a ...><img src="tree_nav_middle_close.gif" alt=""/></a><div ...><img src="tree_folder_open.gif" .../></div><div ...><a ...><span ...>Western</span></a></div>
With the absence of end line, the space disappear and the icon in the tree move a little as you can see in the capture 2 of the showcase.




At the firts generation, you can see a little space created by the end line between the two balise