Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Fixed
-
Affects Version/s: 1.7.1
-
Fix Version/s: 1.7.2
-
Component/s: ICE-Components
-
Labels:None
-
Environment:Firefox 3
-
ICEsoft Forum Reference:
Description
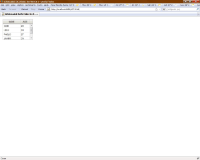
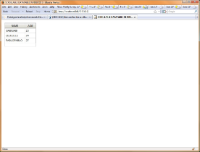
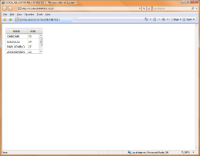
The scrollbar is included inside the last column, rather than beside to it.



This problem is not caused by any bug in the renderer, but rather by how the browser renders the scrollbar. Firefox 3 seems to have changed from rendering the scrollbar beside a div to on top of a div. Opera has the same behavior. See
ICE-2787. Firefox 2 and IE both render the scrollbar beside the div.Changing the renderer will also cause regressions for
ICE-2417andICE-2654.All of these JIRA cases are a result of the fact that there is no way to tell for sure whether a scrollbar will be rendered, how it will be rendered, and what the exact pixel width of the scrollbar is. It all depends on the browser and the computed width and height of the div.
The only fix I know of that works for all of IE, Opera, FF2 and FF3 is to specify a width for the data table:
<ice:dataTable ... width="193" ...>
See screenshot-1 for the result.