Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Fixed
-
Affects Version/s: 1.7.1
-
Fix Version/s: 1.7.2
-
Component/s: ICE-Components
-
Labels:None
-
Environment:Firefox 3
-
ICEsoft Forum Reference:
Description
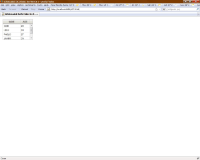
The scrollbar is included inside the last column, rather than beside to it.
Activity
| Field | Original Value | New Value |
|---|---|---|
| ICEfaces Forum Reference | http://www.icefaces.org/JForum/posts/list/8808.page#36720 |
| Fix Version/s | 1.7.2 [ 10130 ] | |
| Assignee Priority | P2 | |
| Assignee | Yip Ng [ yip.ng ] |
made changes -
| Attachment | screenshot-1.jpg [ 11101 ] |
| Status | Open [ 1 ] | Resolved [ 5 ] |
| Resolution | Fixed [ 1 ] |
| Resolution | Fixed [ 1 ] | |
| Status | Resolved [ 5 ] | Reopened [ 4 ] |
made changes -
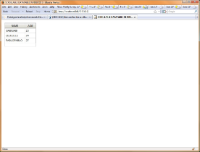
| Attachment | screenshot-2.jpg [ 11137 ] |
| Repository | Revision | Date | User | Message |
| ICEsoft Public SVN Repository | #17238 | Fri Jul 25 17:47:42 MDT 2008 | yip.ng | Changed to calculate spacer header width of scrollable table dynamically on the client side. |
| Files Changed | ||||
 ADD
/icefaces/trunk/icefaces/bridge/lib/extras/dataTable.js
ADD
/icefaces/trunk/icefaces/bridge/lib/extras/dataTable.js
 MODIFY
/icefaces/trunk/icefaces/component/src/com/icesoft/faces/component/ext/renderkit/TableRenderer.java
MODIFY
/icefaces/trunk/icefaces/component/src/com/icesoft/faces/component/ext/renderkit/TableRenderer.java
 MODIFY
/icefaces/trunk/icefaces/bridge/build.xml
MODIFY
/icefaces/trunk/icefaces/bridge/build.xml
|
| Repository | Revision | Date | User | Message |
| ICEsoft Public SVN Repository | #17239 | Fri Jul 25 17:49:03 MDT 2008 | yip.ng | Changed to calculate spacer header width of scrollable table dynamically on the client side. |
| Files Changed | ||||
 ADD
/icefaces/branches/icefaces-1.7/icefaces/bridge/lib/extras/dataTable.js
ADD
/icefaces/branches/icefaces-1.7/icefaces/bridge/lib/extras/dataTable.js
 MODIFY
/icefaces/branches/icefaces-1.7/icefaces/bridge/build.xml
MODIFY
/icefaces/branches/icefaces-1.7/icefaces/bridge/build.xml
 MODIFY
/icefaces/branches/icefaces-1.7/icefaces/component/src/com/icesoft/faces/component/ext/renderkit/TableRenderer.java
MODIFY
/icefaces/branches/icefaces-1.7/icefaces/component/src/com/icesoft/faces/component/ext/renderkit/TableRenderer.java
|
made changes -
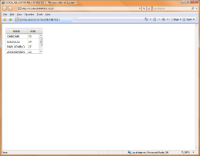
| Attachment | screenshot-3.jpg [ 11141 ] |
| Status | Reopened [ 4 ] | Resolved [ 5 ] |
| Resolution | Fixed [ 1 ] |
| Fix Version/s | 1.7.2RC1 [ 10140 ] | |
| Fix Version/s | 1.7.2 [ 10130 ] |
| Fix Version/s | 1.7.2 [ 10130 ] | |
| Fix Version/s | 1.7.2RC1 [ 10140 ] |
| Attachment | ScrollTableTest.rar [ 11252 ] |
| Status | Resolved [ 5 ] | Closed [ 6 ] |
| Assignee Priority | P2 | |
| Assignee | Yip Ng [ yip.ng ] |



This problem is not caused by any bug in the renderer, but rather by how the browser renders the scrollbar. Firefox 3 seems to have changed from rendering the scrollbar beside a div to on top of a div. Opera has the same behavior. See
ICE-2787. Firefox 2 and IE both render the scrollbar beside the div.Changing the renderer will also cause regressions for
ICE-2417andICE-2654.All of these JIRA cases are a result of the fact that there is no way to tell for sure whether a scrollbar will be rendered, how it will be rendered, and what the exact pixel width of the scrollbar is. It all depends on the browser and the computed width and height of the div.
The only fix I know of that works for all of IE, Opera, FF2 and FF3 is to specify a width for the data table:
<ice:dataTable ... width="193" ...>
See screenshot-1 for the result.