Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Trivial
Trivial
-
Resolution: Fixed
-
Affects Version/s: 1.6
-
Component/s: ICE-Components
-
Labels:None
-
Environment:All browsers, both XP and Royale themes
Description
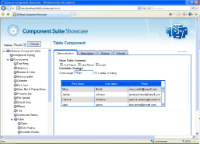
When using the ice:dataTable with "scrollable=true" the displayed region for the scrollbars on the right-side of the dataTable has a very visible whitespace gap between the right edge of the last dataTable column and the vertical scrollbar. The gap wider on XP theme than Royale, but exists in both.
Testing shows the gap appears the same on all tested browsers.
Testing shows the gap appears the same on all tested browsers.





Screenshot showing the gap.