Details
-
Type:
 Improvement
Improvement
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Won't Fix
-
Affects Version/s: 1.7DR#3
-
Component/s: ICE-Components
-
Labels:None
-
Environment:rowSelector + validation
-
ICEsoft Forum Reference:
Description
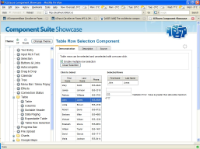
The rowSelector component should bypass the validation when a rowSelector event is fired.
Issue Links
- blocks
-
 ICE-1518
tabChangeListener doesnot work for dynamic tabs
ICE-1518
tabChangeListener doesnot work for dynamic tabs
-

- Closed
-




Screenshot showing the problem. Validation of the input field is triggered by a row selection.