Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Fixed
-
Affects Version/s: EE-4.1.0.GA
-
Component/s: ACE-Components
-
Labels:None
-
Environment:ICEfaces 4 trunk r49216. Tomcat 8, all browsers
-
Assignee Priority:P2
Description
Some of the ace:tabSet showEffect attributes do not render properly. When changing tabs the content is only partially shown in the first 0.5 second, then loads completely. This may be in part because our test machines as well as my PC run very slow.
See attached screen shots:
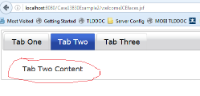
1.png - The page when first loaded
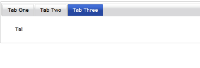
2.png - After changing to tab 3, the "Ta" and half of the b are what is initially displayed in the content area.
3.png - Tab 3 content now fully loaded.
http://dev.icesoft.com/svn/repo/qa/trunk/Regression-Icefaces4/Sparkle/Nightly/tabSet
/tabsetAttribute.jsf was updated to include additional showEffects.
Many other effects besides "clip" appear to have rendering issues. These effects include:
blind, shake, puff, slide, and bounce.
See attached screen shots:
1.png - The page when first loaded
2.png - After changing to tab 3, the "Ta" and half of the b are what is initially displayed in the content area.
3.png - Tab 3 content now fully loaded.
http://dev.icesoft.com/svn/repo/qa/trunk/Regression-Icefaces4/Sparkle/Nightly/tabSet
/tabsetAttribute.jsf was updated to include additional showEffects.
Many other effects besides "clip" appear to have rendering issues. These effects include:
blind, shake, puff, slide, and bounce.




Set temporarily (just before animation is run) the width of the content element to match the width node will have once displayed inside the tab. This allows for the animation to run with an element that does not have a width set to zero by the display: none CSS rule.