Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Fixed
-
Affects Version/s: EE-3.2.0.GA, 3.3
-
Fix Version/s: EE-3.3.0.GA, 4.0.BETA, 4.0
-
Component/s: ACE-Components
-
Labels:None
-
Environment:Chrome
-
Assignee Priority:P2
-
Salesforce Case Reference:
Description
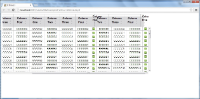
If a scrollable ace:dataTable column contains a graphic image, the columns become misaligned until a browser resize occurs.
This is only an issue with Chrome and renders fine in Firefox and IE.
This is only an issue with Chrome and renders fine in Firefox and IE.

Attached test case and screen shot showing the issue in Chrome.