Committed fix to trunk at revision 31808.
Added logic to pre-calculate the img elements' dimensions inside the tooltip content, so that the initial positioning is accurate in IE8 and IE9. IE needs to display/draw the image first on the page in order to know it's dimensions.
Several approaches were tried, including modifying the qtip code to re-calculate positioning once the tooltip had been rendered, but this always caused the tooltip to first be displayed in the incorrect position and then suddenly move to the correct position. All the trivial approaches had no success. Other more complex approaches that tried to set explicit dimensions to the images were tried as well, but they didn't work for different reasons.
As for IE7, none of the approaches and workarounds worked, not even setting the dimensions of the image explicitly in the markup. IE7 simply doesn't provide the tools to implement any possible solution.
 Bug
Bug
 Major
Major
 MODIFY
/icefaces3/trunk/icefaces/ace/component/resources/icefaces.ace/tooltip/tooltip.js
MODIFY
/icefaces3/trunk/icefaces/ace/component/resources/icefaces.ace/tooltip/tooltip.js

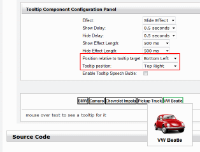
The two screenshots show the first and the second hover in the IceFaces Showcase with IE 8.0.7601 in IE7 compat mode.