Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Fixed
-
Affects Version/s: 3.1
-
Fix Version/s: 3.2
-
Component/s: ACE-Components
-
Labels:None
-
Environment:ICEfaces 3.1.0 BETA2 062812, Firefox, IE9
-
Workaround Exists:Yes
-
Workaround Description:Using ace:row pos="after" allows the columns to align.
Description
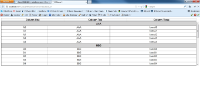
The columns of an ace:dataTable are misaligned when using an ace:row grouping. I've seen this misalignment in Firefox and IE9, testing in IE9 compat mode looks good however.

Attached test case and screen shot showing the issue. Load welcomeICEfaces.jsf to see the issue. This could likely be reproduced in the Showcase demo also by adding scrollable to the grouping demo.