Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Fixed
-
Affects Version/s: EE-2.0.0.GA, 2.0.2, 3.0
-
Fix Version/s: 3.0.1, EE-3.0.0.GA
-
Component/s: ACE-Components
-
Labels:None
-
Environment:ICEfaces 3.0, ICEfaces 2.0.0.GA Chrome 17, FF10, IE9. JSF Mojarra 2.1.2 - 2.1.7. Tomcat 7
Description
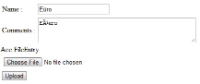
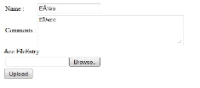
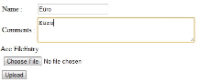
Special signs like the german umlauts (ä, ö, ü) or the Euro sign (€) become unreadable when the text area or input filed are used with the ace:fileEntry component. As soon as you hit the upload button, the special signs in the input components are replaced with unreadable signs (FF and IE). In Chrome unreadable signs appear in the text area only after submit. After page refresh however they appear in both components.
Removal of the <ace:fileEntry /> component from the page will fix this issue.
Screen shots and source files are attached to reproduce this behavior.
Removal of the <ace:fileEntry /> component from the page will fix this issue.
Screen shots and source files are attached to reproduce this behavior.
Issue Links
- duplicates
-
 ICE-6570
Problem with internationalization when using FileEntry component
ICE-6570
Problem with internationalization when using FileEntry component
-

- Closed
-




The issue still exists. See
ICE-6570.There is a patch attached.