Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Fixed
-
Affects Version/s: 2.1-Beta2
-
Component/s: ACE-Components
-
Labels:None
-
Environment:ICEfaces 3, showcase sample
Description
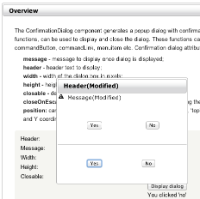
When using the showcase ace:confirmationDialog Overview demo (http://localhost:8080/showcase/showcase.jsf?grp=aceMenu&exp=confirmationDialogBean), if you modify the Header or Message text in the demo, the resulting confirmation panel will contain two instances of the panel body and buttons.
If you close the double-body dialog and open it again, it will appear correctly the second time. I also noticed that the changed text doesn't actually appear the first time you open the dialog, but does the second time.
If you close the double-body dialog and open it again, it will appear correctly the second time. I also noticed that the changed text doesn't actually appear the first time you open the dialog, but does the second time.
Issue Links
- depends on
-
 ICE-7517
Refactor dialog comps to avoid client-side dom movement/repositioning of server-rendered markup.
ICE-7517
Refactor dialog comps to avoid client-side dom movement/repositioning of server-rendered markup.
-

- Closed
-
Activity
| Field | Original Value | New Value |
|---|---|---|
| Attachment | Screen Shot 2011-11-25 at 11.21.58 AM.png [ 13821 ] |
| Salesforce Case | [] | |
| Assignee Priority | P1 | |
| Description | When using the showcase ace:confirmationDialog Overview demo (http://localhost:8080/showcase/showcase.jsf?grp=aceMenu&exp=confirmationDialogBean), if you modify the Header or Message text in the demo, the resulting confirmation panel will contain two instances of the panel body and buttons. |
When using the showcase ace:confirmationDialog Overview demo (http://localhost:8080/showcase/showcase.jsf?grp=aceMenu&exp=confirmationDialogBean), if you modify the Header or Message text in the demo, the resulting confirmation panel will contain two instances of the panel body and buttons. If you close the double-body dialog and open it again, it will appear correctly the second time. I also noticed that the changed text doesn't actually appear the first time you open the dialog, but does the second time. |
| Assignee | yip.ng [ yip.ng ] |
| Attachment | screenshot-1.png [ 13828 ] |
| Salesforce Case | [] | |
| Fix Version/s | 3.0.1 [ 10282 ] | |
| Fix Version/s | 3.0 [ 10241 ] | |
| Fix Version/s | 3.0.RC1 [ 10300 ] | |
| Assignee Priority | P1 |
| Salesforce Case | [] | |
| Fix Version/s | 3.0 [ 10241 ] | |
| Fix Version/s | 3.0.1 [ 10282 ] |
| Status | Open [ 1 ] | Resolved [ 5 ] |
| Resolution | Fixed [ 1 ] |
| Fix Version/s | 3.0.RC2 [ 10313 ] |
| Status | Resolved [ 5 ] | Closed [ 6 ] |


See screenshot-1.png. When rendered in the server side, the buttons are in one location. The client side JS moves them to another location. No way framework knows about this and it updates in old location.