Details
-
Type:
 New Feature
New Feature
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Fixed
-
Affects Version/s: None
-
Component/s: ACE-Components
-
Labels:None
-
Environment:ICEfaces 2.1, Advanced Component Environment
-
Assignee Priority:P2
-
Affects:Documentation (User Guide, Ref. Guide, etc.), Sample App./Tutorial
Description
Add a new ace:notificationPanel component that can be used to display notification messages (or other contents) across the bottom region of the page.







This component has been tested using grimlock rev# 25582 on tomcat6 server using the browsers: IE7, Firefox 3.6.7, Gchrome14.
Test pages are located at: repo\qa\trunk\Regression-Icefaces2\Sparkle\notificationPanel
ISSUES:
Internet Explorer
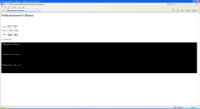
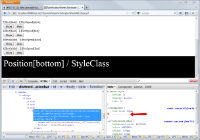
1. StyleClass Attribute doesn't appear to be working (See screenshot 1 for expected, and screenshot 2 for actual).
2. notificationPanel in PanelTabSet: The PanelTabSet doesn't render properly (See
ICE-7250).3. Changing position dynamically doesn't change the position of the notificationPanel (it remains at the top).
4. notificationPanel in Repeat: The panels render contiguously at the end of the form, instead of at the top where they should be (See screenshot 3).
Google Chrome
1. Changing the position dynamically causes two panels to be rendered, one on the top, and one on the bottom (See screenshot 4).