Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Fixed
-
Affects Version/s: 2.0-Alpha1
-
Component/s: ICE-Components
-
Labels:None
-
Environment:FF & IE
-
Affects:Compatibility/Configuration
Description
After switching from ice.singleSubmit() to ice.ser in calendar component, the following problems were observed:
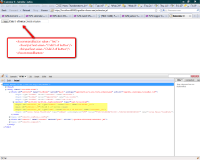
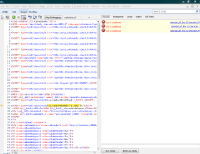
- JS null pointer exception, see attached screenshot. This happens in code trying to do a diff. of component properties on the client side between renderings. Just check singleSubmit checkbox and select a date or time. It should trigger single submit and the error.
- In popup with text input, the display date formatting in the input field was done with a single submit after clicking OK in the calendar. This doesn't work anymore. Nothing happens until a full submit (by clicking on the the checkboxes.)
- The renderAsPopup and renderInputField checkboxes are submitted with ice.submit(). They don't seem to work anymore in IE. Sometimes nothing happends to change the calendar display mode; sometimes the display mode just gets out of sync with the checkboxes. It still works OK in FF.
Test app. in C:\svn\ossrepo\icefaces\scratchpads\sparkle\showcase\test
- JS null pointer exception, see attached screenshot. This happens in code trying to do a diff. of component properties on the client side between renderings. Just check singleSubmit checkbox and select a date or time. It should trigger single submit and the error.
- In popup with text input, the display date formatting in the input field was done with a single submit after clicking OK in the calendar. This doesn't work anymore. Nothing happens until a full submit (by clicking on the the checkboxes.)
- The renderAsPopup and renderInputField checkboxes are submitted with ice.submit(). They don't seem to work anymore in IE. Sometimes nothing happends to change the calendar display mode; sometimes the display mode just gets out of sync with the checkboxes. It still works OK in FF.
Test app. in C:\svn\ossrepo\icefaces\scratchpads\sparkle\showcase\test
Activity
| Field | Original Value | New Value |
|---|---|---|
| Attachment | screenshot-1.png [ 12325 ] |
| Salesforce Case | [] | |
| Fix Version/s | 2.0-Alpha3 [ 10032 ] | |
| Affects | [Compatibility/Configuration] | |
| Assignee Priority | P1 | |
| Assignee | Mircea Toma [ mircea.toma ] |
| Assignee | Mircea Toma [ mircea.toma ] | Yip Ng [ yip.ng ] |
| Attachment | screenshot-2.png [ 12328 ] |
| Attachment | screenshot-3.png [ 12329 ] |
| Attachment | screenshot-4.png [ 12330 ] |
| Attachment | screenshot-5.png [ 12333 ] |
| Attachment | screenshot-6.png [ 12334 ] |
| Assignee | Yip Ng [ yip.ng ] | Mircea Toma [ mircea.toma ] |
| Attachment | ICE-5681.patch [ 12369 ] |
| Assignee | Mircea Toma [ mircea.toma ] | Yip Ng [ yip.ng ] |
| Salesforce Case | [] | |
| Fix Version/s | 2.0-Beta [ 10231 ] | |
| Fix Version/s | 2.0-Alpha3 [ 10032 ] | |
| Assignee Priority | P1 |
| Salesforce Case | [] | |
| Assignee Priority | P2 |
| Repository | Revision | Date | User | Message |
| ICEsoft Public SVN Repository | #21707 | Wed Jun 09 09:47:16 MDT 2010 | yip.ng | |
| Files Changed | ||||
 MODIFY
/icefaces/scratchpads/sparkle/component/src/org/icefaces/component/selectinputdate/SelectInputDate.java
MODIFY
/icefaces/scratchpads/sparkle/component/src/org/icefaces/component/selectinputdate/SelectInputDate.java
 MODIFY
/icefaces/scratchpads/sparkle/showcase/test/web/calendar.xhtml
MODIFY
/icefaces/scratchpads/sparkle/showcase/test/web/calendar.xhtml
 MODIFY
/icefaces/scratchpads/sparkle/component/src/org/icefaces/component/selectinputdate/SelectInputDateRenderer.java
MODIFY
/icefaces/scratchpads/sparkle/component/src/org/icefaces/component/selectinputdate/SelectInputDateRenderer.java
|
| Attachment | screenshot-7.png [ 12405 ] |
| Salesforce Case | [] | |
| Assignee Priority | P2 | P1 |
| Assignee | Yip Ng [ yip.ng ] | Mircea Toma [ mircea.toma ] |
| Status | Open [ 1 ] | Resolved [ 5 ] |
| Resolution | Fixed [ 1 ] |
| Resolution | Fixed [ 1 ] | |
| Status | Resolved [ 5 ] | Reopened [ 4 ] |
| Repository | Revision | Date | User | Message |
| ICEsoft Public SVN Repository | #21752 | Thu Jun 17 06:39:05 MDT 2010 | mircea.toma | |
| Files Changed | ||||
 MODIFY
/icefaces/scratchpads/glimmer/core/src/main/javascript/submit.js
MODIFY
/icefaces/scratchpads/glimmer/core/src/main/javascript/submit.js
|
| Status | Reopened [ 4 ] | Resolved [ 5 ] |
| Resolution | Fixed [ 1 ] |
| Attachment | screenshot-8.png [ 12417 ] |
| Attachment | screenshot-9.png [ 12418 ] |
| Attachment | screenshot-10.png [ 12419 ] |
| Fix Version/s | 2.0.0 [ 10230 ] |
| Status | Resolved [ 5 ] | Closed [ 6 ] |
| Assignee Priority | P1 |










I followed the steps to reproduce the errors but I don't see any Javascript errors in the Calendar test. I also verified, by debugging, if the new ice.ser function is invoked properly. It seems to work just fine.