Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Fixed
-
Affects Version/s: 2.0-Alpha1
-
Component/s: ICE-Components
-
Labels:None
-
Environment:FF & IE
-
Affects:Compatibility/Configuration
Description
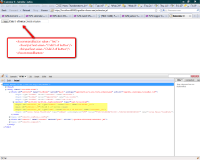
- JS null pointer exception, see attached screenshot. This happens in code trying to do a diff. of component properties on the client side between renderings. Just check singleSubmit checkbox and select a date or time. It should trigger single submit and the error.
- In popup with text input, the display date formatting in the input field was done with a single submit after clicking OK in the calendar. This doesn't work anymore. Nothing happens until a full submit (by clicking on the the checkboxes.)
- The renderAsPopup and renderInputField checkboxes are submitted with ice.submit(). They don't seem to work anymore in IE. Sometimes nothing happends to change the calendar display mode; sometimes the display mode just gets out of sync with the checkboxes. It still works OK in FF.
Test app. in C:\svn\ossrepo\icefaces\scratchpads\sparkle\showcase\test
-
Hide
- test.war
- 2.57 MB
- yip.ng
-
- META-INF/MANIFEST.MF 0.1 kB
- WEB-INF/classes/.../CalendarBean.class 1 kB
- WEB-INF/classes/.../CheckboxBean.class 0.6 kB
- WEB-INF/classes/org/.../demo/Calendar.class 1.0 kB
- WEB-INF/classes/org/.../slider/Bean.class 2 kB
- WEB-INF/classes/org/.../tabset/Bean.class 11 kB
- WEB-INF/classes/org/.../tabset/Movie.class 1 kB
- WEB-INF/faces-config.xml 2 kB
- WEB-INF/web.xml 2 kB
- calendar.xhtml 3 kB
- calendar1.xhtml 2 kB
- calendar2.xhtml 1 kB
- calendar3.xhtml 3 kB
- checkbox.xhtml 1 kB
- dateTime.xhtml 1 kB
- images/cal_button.gif 1 kB
- images/connect_active.gif 2 kB
- images/image1.gif 0.4 kB
- images/slider/rail.png 1 kB
- images/slider/thumb.png 0.4 kB
- index.html 2 kB
- js/calendar.js 6 kB
- slider.xhtml 3 kB
- slider2.xhtml 2 kB
- tabset.xhtml 1 kB
- tabset1.xhtml 1 kB
- tabset10.xhtml 1 kB
- tabset11.xhtml 2 kB
- tabset12.xhtml 1 kB
- tabset13.xhtml 2 kB
-
- ICE-5681.patch
- 1 kB
- Mircea Toma
-
- screenshot-9.png
- 99 kB
-
- screenshot-8.png
- 112 kB
-
- screenshot-7.png
- 135 kB
-
- screenshot-6.png
- 105 kB
-
- screenshot-5.png
- 143 kB
-
- screenshot-4.png
- 96 kB
-
- screenshot-3.png
- 164 kB
-
- screenshot-2.png
- 91 kB
-
- screenshot-10.png
- 130 kB
-
- screenshot-1.png
- 97 kB
Activity
- All
- Comments
- History
- Activity
- Remote Attachments
- Subversion
Works in IE7 standards mode, but doesn't work in IE8 standards mode. See video at: http://screencast.com/t/MzI0Yzkx
With current Glimmer code I cannot reproduce the issue described above. Both IE6 and IE7 will send 'calForm1:renderAsPopup = on' parameter. Maybe the issue was fixed by some fixes applied to the code base in the interim.
ice.se() is having problems again with <h:selectBooleanCheckbox> in IE, after updating glimmer.
<h:selectBooleanCheckbox id="renderAsPopup" value="#
{calendarBean.renderAsPopup}" onclick="alert(this.id + ' = ' + this.checked); ice.se(event, this);"/>
It should work like this as in FF: http://screencast.com/t/ZjcwMGE3Z
But in IE, it breaks again: http://screencast.com/t/ZWE5OGFmOT
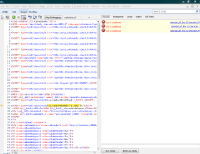
On the server side we should see a param entry like this:
calForm1:renderAsPopup = on
But there is nothing from IE, see screenshot-7.
The reason why the script is evaluated in FF and not IE is due to a combination between IE's specific behavior and the way JSF bridge applies updates.
When JSF bridge receives an update for a script element it just replaces the script element with the new one. FF will evaluate the code within the script element but not IE.
JSF knows about this issue and tries to make the behavior uniform for all the browsers but at the same time assumes that script elements cannot be updated because the script tag cannot have assigned an ID (as per spec: http://www.w3.org/TR/REC-html40/interact/scripts.html#h-18.2.1 ).
Any update received by JSF bridge will be stripped by the enclosed script elements, then the update is applied to the document, and finally the stripped elements are evaluated directly using eval() function.
So, to have script code evaluated properly one needs to wrap the script element with an element (such as span) that has an ID. This way the enclosing element will be updated and eventually the enclosed script will be evaluated consistently in all browsers. This strategy should be used by all components when they need to have code evaluated dynamically.
See also the attached patch for the Calendar component.
I followed the steps to reproduce the errors but I don't see any Javascript errors in the Calendar test. I also verified, by debugging, if the new ice.ser function is invoked properly. It seems to work just fine.










Single submit uses a IE specific strategy for cloning the element to be submitted. It uses innerHTML and outerHTML of the element to copy the element, using Element.cloneNode does not copy also the state of the input[checkbox/radio] and select elements. IE6 and IE7 would serialize the state of the chckebox/radio properly but IE8 won't.
The fix applies a unique strategy for all browsers which moves temporarily the submitted element from its original form into the single submit form, submit the from and then put the element back. Also the state of the input[checkbox/radio] is restored programatically after the move since IE6 in this case loses the state.