Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Invalid
-
Affects Version/s: 1.8.2
-
Fix Version/s: None
-
Component/s: ICE-Components
-
Labels:None
-
Environment:Internet Explorer 7, Internet Explorer 6
Description
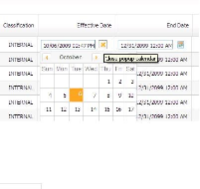
The problem is when I have a selectinputdate inside of a scrollable list. the calendar popup doesn't pop up in front of the scrollable list instead it hides in the scrollable list or only part of the calendar is visible. You have scroll down the list in order to view the whole calendar popup.

<ice:dataTable columnWidths="145px" scrollHeight="170px"
scrollable="true"
var="list" cellpadding="0" >
<ice:column>
{list.labelRender}<f:facet name="header">
<ice:outputText value="Effective Date"></ice:outputText>
</f:facet>
<ice:outputText rendered="#
" value="#
{list.effective}" style="overflow: auto; width: 140px;" ><f:convertDateTime pattern="MM/dd/yyyy hh:mm a" timeZone="CST" type="date"/>
</ice:outputText>
<ice:selectInputDate rendered="#{list.render}" renderAsPopup="true"
title="Effective Date"
valueChangeListener="#{userRoleDetails.assignRowChangeListener}"
value="#{list.effective}
"
highlightUnit="DAY_OF_WEEK: MONTH"
highlightValue="1,7: 8">
<f:convertDateTime pattern="MM/dd/yyyy hh:mm a" timeZone="CST" type="date"/>
</ice:selectInputDate>
</ice:column>