Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Won't Fix
-
Affects Version/s: 1.8.2
-
Fix Version/s: None
-
Component/s: ICE-Components
-
Labels:None
-
Environment:FF3, IE8
Description
<table id="table1">
<tr>
<td>Id</td>
</tr>
<ice:panelSeries value="#{MyAction.bean1}" var="obj">
<tr bgcolor="blue">
<td><ice:outputText value="#{obj.id}" /></td>
</tr>
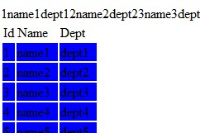
The resulting DOM update is occurring outside of the table as per screenshot1. A refresh is required in order for the values to be re-rendered in their correct locations within the table.
-
Hide
- SC8613.war
- 6.32 MB
- Tyler Johnson
-
- META-INF/MANIFEST.MF 0.0 kB
- xmlhttp/css/.../tbot-off-mid-top.gif 0.8 kB
- xmlhttp/css/.../tree_nav_middle_open.gif 0.2 kB
- WEB-INF/classes/MyBean.java 1 kB
- xmlhttp/css/.../tbot-on-left-top.gif 0.1 kB
- xmlhttp/css/xp/css-images/tab-over.gif 0.6 kB
- xmlhttp/css/.../css-images/cal_off.gif 0.6 kB
- xmlhttp/css/.../css-images/over-left-top.gif 0.1 kB
- xmlhttp/css/.../tree_line_middle_node.gif 0.1 kB
- xmlhttp/css/.../tree_nav_bottom_open.gif 0.1 kB
- xmlhttp/css/.../css-images/arrow-first.gif 0.2 kB
- xmlhttp/css/.../css-images/Tab_RtTop.gif 0.1 kB
- xmlhttp/.../tree_nav_top_open_no_siblings.gif 0.1 kB
- xmlhttp/css/.../css-images/on-left-mid.gif 0.1 kB
- xmlhttp/css/xp/css-images/remove.gif 0.1 kB
- xmlhttp/css/.../arrow-previous-dis.gif 0.9 kB
- xmlhttp/css/.../tree_nav_middle_open.gif 0.4 kB
- xmlhttp/css/.../cal_arrow_left_dis.gif 0.9 kB
- xmlhttp/css/.../css-images/over-mid-mid.gif 0.1 kB
- xmlhttp/css/.../tree_nav_top_closess.gif 0.1 kB
- xmlhttp/css/xp/css-images/node_close.gif 0.1 kB
- xmlhttp/css/.../tree_line_blank.gif 0.1 kB
- xmlhttp/css/.../off-right-top-dis.gif 0.0 kB
- xmlhttp/css/.../selection_spacer.gif 0.0 kB
- xmlhttp/css/.../Tab_Btm_LftBtm_off.gif 0.1 kB
- xmlhttp/css/.../node_open_first.gif 0.1 kB
- xmlhttp/css/.../Tab_Btm_RtBtm_off.gif 0.1 kB
- xmlhttp/css/.../css-images/PnlHdr_down.gif 1 kB
- xmlhttp/css/.../css-images/over-left-bot.gif 0.0 kB
- xmlhttp/css/.../tree_line_blank.gif 0.1 kB
-
- screenshot-1.jpg
- 13 kB
Issue Links
- depends on
-
 ICE-5132
create ice:repeat component that would work similar to the panelSeries but will not render any markup of its own
ICE-5132
create ice:repeat component that would work similar to the panelSeries but will not render any markup of its own
-

- Closed
-
Activity
- All
- Comments
- History
- Activity
- Remote Attachments
- Subversion
From looking at PanelSeriesRenderer, it looks like it has always rendered the containing div element, so this is not a regression. We could change the component to add a non-container-div rendering mode. Because of how the D2D API uses root nodes, it might be easiest to re-write PanelSeriesRenderer to be ResponseWriter based. We don't have any PanelSeries subclasses, so it would be a simple and straightforward conversion. Alternatively, we could add an ice:repeat component, that would be containerless.
I should mention that the reason for wanting to remove the div, is that I believe that browser dom fixer is finding this illegal div, between the <table> and <tr> elements, and is moving it outside of the table. This causes problems with our DOM differencing and update mechanism, which is assuming that the <div> is inside the table, when it is really outside of it, with its children still inside the table. The solution is to just not render the offending <div>,
Let's create a new responseWriter based ice:repeat component (that doesn't render any markup of it's own).
ice:repeat component has been created which doesn't render its own markup. It has similar attributes as panelSeries does. I have tested the attached demo with ice:repeat and it works fine. To run attach demo with ice:repeat component only the name of the component has to be changed "ice:panelSeries" should be replaced with "ice:repeat" (e.g.)
<!-- <ice:panelSeries value="#
{MyAction.bean1}" var="obj"> --><ice:repeat value="#{MyAction.bean1}
" var="obj">
ICE-5132 fixes it.
QA confirmed the fix with success on ICEfaces-ee-1.8.2 branch revision #19738
Tested on Tomcat 6 + FF3.5 and IE8
Test app has been committed to repo\qa\trunk\Regression\ICE-5014
Instead of revising the ice:panelSeries' current (and expected) rendering behavior, a new ice:repeat component has been created to handle this use-case. See ICE-5132 for details.

Test case intended for deployment on Tomcat 6.