Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Fixed
-
Affects Version/s: 1.8.1, 1.8.2-RC1
-
Fix Version/s: 1.8.2
-
Component/s: ICE-Components
-
Labels:None
-
Environment:IE6
Description
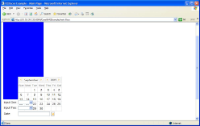
In IE6 only, the selectInputDate popup is displayed behind some input components (Specifically selectOneMenu components). This is only in IE6 and not IE7. This also only happens when the popup is rendered above the selectInputDate text field. If the component is rendered below the test field it goes in front of any inputs.
-
Hide
- Case8642Example.war
- 6.25 MB
- Arran Mccullough
-
- META-INF/MANIFEST.MF 0.1 kB
- META-INF/context.xml 0.1 kB
- WEB-INF/classes/.../example/TestBean.class 2 kB
- WEB-INF/faces-config.xml 0.5 kB
- WEB-INF/lib/FastInfoset.jar 285 kB
- WEB-INF/lib/backport-util-concurrent.jar 319 kB
- WEB-INF/lib/commons-beanutils.jar 226 kB
- WEB-INF/lib/commons-collections.jar 558 kB
- WEB-INF/lib/commons-digester.jar 140 kB
- WEB-INF/lib/commons-discovery.jar 75 kB
- WEB-INF/lib/commons-el.jar 110 kB
- WEB-INF/lib/commons-fileupload.jar 56 kB
- WEB-INF/lib/commons-lang.jar 240 kB
- WEB-INF/lib/commons-logging.jar 52 kB
- WEB-INF/lib/icefaces-comps.jar 1.94 MB
- WEB-INF/lib/icefaces.jar 1.18 MB
- WEB-INF/lib/jsf-api.jar 356 kB
- WEB-INF/lib/jsf-impl.jar 778 kB
- WEB-INF/web.xml 3 kB
- index.jsp 0.1 kB
- main.jspx 2 kB
-
- TestBean.java
- 1 kB
- Arran Mccullough
-
- IE6-issue.JPG
- 55 kB
-
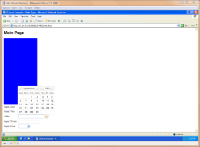
- screenshot-1.png
- 116 kB
Activity
- All
- Comments
- History
- Activity
- Remote Attachments
- Subversion
The iframe was there. It's just that when the popup was adjusted to stay in the viewport, the iframe was not adjusted accordingly.
Fixed. See screenshot-1.
Tested with success on 1.8.2 build 3 using IE6, IE7, and FF3.5
Test app was added to repo\qa\trunk\Regression\ICE-4962
Show
 Joanne Bai
added a comment - Tested with success on 1.8.2 build 3 using IE6, IE7, and FF3.5
Test app was added to repo\qa\trunk\Regression\ ICE-4962
Joanne Bai
added a comment - Tested with success on 1.8.2 build 3 using IE6, IE7, and FF3.5
Test app was added to repo\qa\trunk\Regression\ ICE-4962


Looks like we're missing the backing iframe on this component now.