Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Fixed
-
Affects Version/s: 1.8.1
-
Fix Version/s: 1.8.2
-
Component/s: ICE-Components
-
Labels:None
-
Environment:Tomcat 6.0
FF 3.5
IE 8.0
Description
This strange behaviour only appears if you are using a <ice:rowSelector>
BTW: I couldn't verify it so far, but also a <ice:menuBar> / <ice:menuItem > components are affected (not renderer properly)
-
- case8587.zip
- 7.97 MB
- Patrick Dobler
-
Hide
- ICE-4860.war
- 6.33 MB
- yip.ng
-
- META-INF/MANIFEST.MF 0.1 kB
- WEB-INF/classes/Case.class 1 kB
- WEB-INF/classes/Case.java 0.9 kB
- WEB-INF/classes/DataTableBean.class 3 kB
- WEB-INF/classes/DataTableBean.java 2 kB
- WEB-INF/classes/Selectable.class 0.2 kB
- WEB-INF/classes/Selectable.java 0.1 kB
- WEB-INF/classes/UserObject.class 2 kB
- WEB-INF/classes/UserObject.java 2 kB
- WEB-INF/.../UserServiceMockImpl.class 1 kB
- WEB-INF/classes/UserServiceMockImpl.java 0.7 kB
- WEB-INF/faces-config.xml 0.9 kB
- WEB-INF/lib/FastInfoset.jar 285 kB
- WEB-INF/lib/backport-util-concurrent.jar 319 kB
- WEB-INF/lib/commons-beanutils.jar 226 kB
- WEB-INF/lib/commons-collections.jar 558 kB
- WEB-INF/lib/commons-digester.jar 140 kB
- WEB-INF/lib/commons-discovery.jar 75 kB
- WEB-INF/lib/commons-el.jar 110 kB
- WEB-INF/lib/commons-fileupload.jar 56 kB
- WEB-INF/lib/commons-logging.jar 52 kB
- WEB-INF/lib/icefaces-comps.jar 1.94 MB
- WEB-INF/lib/icefaces.jar 1.22 MB
- WEB-INF/lib/jsf-api-1.2.jar 352 kB
- WEB-INF/lib/jsf-impl-1.2.jar 822 kB
- WEB-INF/lib/jstl.jar 20 kB
- case.xhtml 2 kB
- index.jsp 0.1 kB
- WEB-INF/web.xml 4 kB
- WEB-INF/lib/el-ri.jar 97 kB
-
- screenshot-1.png
- 92 kB
-
- screenshot-2.png
- 118 kB
-
- screenshot-3.png
- 91 kB
Activity
- All
- Comments
- History
- Activity
- Remote Attachments
- Subversion
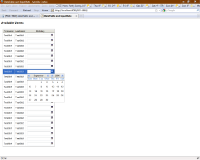
The date number display can be fixed by fixing the CSS. See screenshot-1.
However, when you select a date, it just flashes and disappears. It won't stay put in the date input field. This doesn't seem to be caused by CSS. If you inspect the HTML, the value of the input field is empty.
Seems the row selector causes the selected date to disappear.
Seems there are two submits when you click on a date: one for the date selection and one for the row selection. The date value submitted by the date selection is properly received and decoded on the server, but somehow it just gets wiped out when the row selection submit is processed. See screenshot-2.
Date number display fixed by changing CSS.
To prevent disappearance of selected date, set toggleOnInput to false in ice:rowSelector. (Suggestion from Adnan.)
<ice:rowSelector ... toggleOnInput="false" ... />
See screenshot-3.
Verified with success on 1.8.2 build 3 with FF3.5 and IE7
Test app was added to repo\qa\trunk\Regression\ICE-4860
In my opinion small css change from revision 19277 can be safely reverted
:
This change
.iceSelInpDateDay .iceOutTxt
{ color: #000000; }was unnecesary and hides style .iceOutTxt which is by default defined as
.iceOutTxt
{ color:#484848; }Tested on some complex apps and showcase.




Attached an Eclipse Project Example