Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Fixed
-
Affects Version/s: 1.8.1
-
Fix Version/s: 1.8.2
-
Component/s: ICE-Components
-
Labels:None
-
Environment:Tomcat 6.0
FF 3.5
IE 8.0
Description
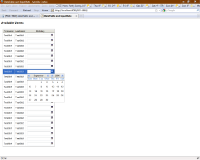
A <ice:selectInputDate> component rendered as an popup within an <ice.dataTable> doesn't seem to work well... As soon as you click on the icon to show up the calender, the calender's numbers are actually rendered but you can't see them because their rendered with a white font color . (See screenshot). You click the calendar numbers but nothing happens...
This strange behaviour only appears if you are using a <ice:rowSelector>
BTW: I couldn't verify it so far, but also a <ice:menuBar> / <ice:menuItem > components are affected (not renderer properly)
This strange behaviour only appears if you are using a <ice:rowSelector>
BTW: I couldn't verify it so far, but also a <ice:menuBar> / <ice:menuItem > components are affected (not renderer properly)
Activity
| Field | Original Value | New Value |
|---|---|---|
| Attachment | screenDataTableInputDate01.png [ 11934 ] |
| Attachment | case8587.zip [ 11935 ] |
| Salesforce Case | [5007000000A48Ng] |
| Assignee | Ken Fyten [ ken.fyten ] |
| Fix Version/s | 1.8.2 [ 10190 ] | |
| Assignee Priority | P2 | |
| Assignee | Ken Fyten [ ken.fyten ] | Yip Ng [ yip.ng ] |
| Attachment | screenshot-1.png [ 11995 ] |
| Attachment | screenshot-2.png [ 11997 ] |
| Repository | Revision | Date | User | Message |
| ICEsoft Public SVN Repository | #19277 | Mon Sep 21 09:56:33 MDT 2009 | yip.ng | |
| Files Changed | ||||
 MODIFY
/icefaces/trunk/icefaces/core/src/com/icesoft/faces/resources/css/xp/xp-portlet.css
MODIFY
/icefaces/trunk/icefaces/core/src/com/icesoft/faces/resources/css/xp/xp-portlet.css
 MODIFY
/icefaces/trunk/icefaces/core/src/com/icesoft/faces/resources/css/xp/xp.css
MODIFY
/icefaces/trunk/icefaces/core/src/com/icesoft/faces/resources/css/xp/xp.css
 MODIFY
/icefaces/trunk/icefaces/core/src/com/icesoft/faces/resources/css/woodstock/woodstock.css
MODIFY
/icefaces/trunk/icefaces/core/src/com/icesoft/faces/resources/css/woodstock/woodstock.css
 MODIFY
/icefaces/trunk/icefaces/core/src/com/icesoft/faces/resources/css/royale/royale.css
MODIFY
/icefaces/trunk/icefaces/core/src/com/icesoft/faces/resources/css/royale/royale.css
 MODIFY
/icefaces/trunk/icefaces/core/src/com/icesoft/faces/resources/css/rime/rime.css
MODIFY
/icefaces/trunk/icefaces/core/src/com/icesoft/faces/resources/css/rime/rime.css
 MODIFY
/icefaces/trunk/icefaces/core/src/com/icesoft/faces/resources/css/rime/rime-portlet.css
MODIFY
/icefaces/trunk/icefaces/core/src/com/icesoft/faces/resources/css/rime/rime-portlet.css
|
| Attachment | screenshot-3.png [ 11998 ] |
| Status | Open [ 1 ] | Resolved [ 5 ] |
| Resolution | Fixed [ 1 ] |
| Attachment | ICE-4860.war [ 12009 ] |
| Status | Resolved [ 5 ] | Closed [ 6 ] |
| Assignee Priority | P2 |




Attached an Eclipse Project Example