Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Invalid
-
Affects Version/s: 1.7.1
-
Component/s: ICE-Components
-
Labels:None
-
Environment:ANY
-
Support Case References:
Description
-
Hide
- c-s-portlets.war
- 7.03 MB
- yip.ng
-
- META-INF/MANIFEST.MF 0.1 kB
- Components_Autocomplete.jspx 3 kB
- Components_ButtonsAndLinks.jspx 3 kB
- Components_Calendar.jspx 3 kB
- Components_Charts.jspx 3 kB
- Components_ConnectionStatus.jspx 3 kB
- Components_DragAndDrop.jspx 3 kB
- Components_Effects.jspx 3 kB
- Components_FileUpload.jspx 3 kB
- Components_GMap.jspx 3 kB
- Components_Media_Player.jspx 3 kB
- Components_Menubar.jspx 3 kB
- Components_Panel_Border.jspx 3 kB
- Components_Panel_Collapsible.jspx 3 kB
- Components_Panel_Divider.jspx 3 kB
- Components_Panel_Popup.jspx 3 kB
- Components_Panel_Positioned.jspx 3 kB
- Components_Panel_Series.jspx 3 kB
- Components_Panel_Stack.jspx 3 kB
- Components_Panel_Tabset_Dynamic.jspx 3 kB
- Components_Panel_Tabset_Static.jspx 3 kB
- Components_Panel_Tooltip.jspx 3 kB
- Components_ProgressBar.jspx 3 kB
- Components_Rich_Text_Editor.jspx 3 kB
- Components_Selection.jspx 3 kB
- Components_Table_Columns.jspx 3 kB
- Components_Table_DataPaging.jspx 3 kB
- Components_Table_Expandable.jspx 3 kB
- Components_Table_Grouping.jspx 3 kB
- Components_Table_Resizable_Columns.jspx 3 kB
-
Hide
- sample-tree-menu-portlet.war
- 3.84 MB
- Tyler Johnson
-
- sample-rich-text-portlet/viewTreeMenu.jspx 1 kB
- sample-rich-text-portlet/portlet-override.css 0.1 kB
- sample-rich-text-portlet/.project 0.4 kB
- sample-rich-text-portlet/.classpath 0.7 kB
- sample-rich-text-portlet/viewRichText.jspx 0.8 kB
- sample-rich-text-portlet/.../context.xml 0.2 kB
- sample-rich-text-portlet/.../check.jpg 0.8 kB
- sample-rich-text-portlet/.../liferay-display.xml 0.3 kB
- sample-rich-text-portlet/WEB-INF/web.xml 4 kB
- sample-rich-text-portlet/.../portlet.xml 2 kB
- sample-rich-text-portlet/.../liferay-portlet.xml 1 kB
- sample-rich-text-portlet/.../liferay-plugin-package.properties 0.6 kB
- sample-rich-text-portlet/.../jboss-web.xml 0.3 kB
- sample-rich-text-portlet/.../faces-config.xml 2 kB
- sample-rich-text-portlet/.../geronimo-web.xml 0.5 kB
- sample-rich-text-portlet/.../icefaces-comps.jar 1.71 MB
- sample-rich-text-portlet/.../jsf-api.jar 356 kB
- sample-rich-text-portlet/.../el-api.jar 24 kB
- sample-rich-text-portlet/.../jsf-impl.jar 778 kB
- sample-rich-text-portlet/.../backport-util-concurrent.jar 343 kB
- sample-rich-text-portlet/.../icefaces.jar 988 kB
- sample-rich-text-portlet/.../messages-override.properties 1 kB
- sample-rich-text-portlet/.../log4j.xml 0.8 kB
- sample-rich-text-portlet/.../TreeMenuView.class 2 kB
- sample-rich-text-portlet/.../RichBodyView.class 0.9 kB
- sample-rich-text-portlet/.../messages-override.properties 1 kB
- sample-rich-text-portlet/.../log4j.xml 0.8 kB
- sample-rich-text-portlet/.../TreeMenuView.java 2 kB
- sample-rich-text-portlet/.../RichBodyView.java 2 kB
- sample-rich-text-portlet/js/test.js 0.5 kB
-
- screenshot-1.jpg
- 170 kB
-
- screenshot-2.jpg
- 136 kB
-
- screenshot-3.jpg
- 122 kB
-
- screenshot-4.jpg
- 180 kB
-
- screenshot-5.jpg
- 116 kB
Activity
- All
- Comments
- History
- Activity
- Remote Attachments
- Subversion
Can't reproduce problem in the portlet environment either. See screenshot-2. Should ask user to provide a sample app. with the problem.
I guess the real problem is when the scrollable div has smaller height like the one in the screenshot I attached, then the menu bar is rendered regardless of relative position. This is not a problem when this item has the same relative and absolute position.
As can be seen in screenshot-3, still can't reproduce problem after making the div height much smaller. Really need a sample app. from the user to proceed any further.
Attached a portlets war file: c-s-portlets.war. You can run it to see if the problem shows up on your machine. Use liferay-portal-tomcat-6.0-4.4.2 and run the tree portlet.
We need a succinct test case that reproduces this problem before it can be pursued further.
Test case intended for Liferay 4.4.1
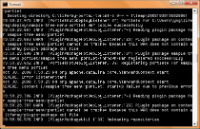
Can't deploy the test app. successfully. See screenshot-4 for the errors.
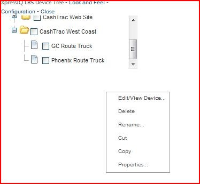
Had to merge code into component showcase portlets. Portlets then deployed successfully and problem was reproduced. See screenshot-5.
Yip,
Does the menu positioning fix for ICE-3620 resolve this issue also? Please confirm.
Nothing to do with component rendering. Caused by CSS in the complicated layout (menu within table within tree) and portlet environment. One improvement I came up with looks like this:
<ice:portlet>
<ice:outputStyle href="/xmlhttp/css/rime/rime-portlet.css"/>
<ice:outputStyle href="./css/showcase_style.css"/>
<style>
.portlet-menu-cascade-item
</style>
<ice:form id="treeform">
<!-- rest same as in the sample app. source -->
</ice:form>
</ice:portlet>
See the attached screeshot for the results.







Can't reproduce problem. See screenshot-1. Maybe the cause is not the scrollable div, but the portlet environment? Need to investigate it further in a portlet environment.