Details
Description
This is very easy to reproduce. Simply download any of the sample-icefaces* portlets from the Liferay website and stick it in your Liferay 4.3.3 "hot deploy" folder.
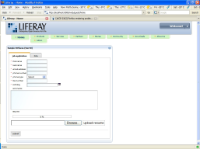
When you visit the portlet with Firefox, you'll see a problem with the rendering of the <ice:panelTab/> component, in that the left edge doesn't line up right with the form below.
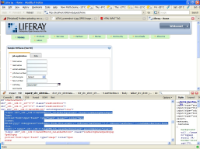
Additionally, the date field is really tall and has a wierd font. Firebug reveals that the css "class" attribute has a value of "iceSelInpDateInput Input portlet-form-input-fieldInput" which is likely the problem. It's appending "Input" to the portlet-form-input-field class for some reason. This is remenicent ofICE-1621.
I tried this with ICEfaces 1.6.0 and also the trunk as of 10/31/2007 and both have the same problem.
When you visit the portlet with Firefox, you'll see a problem with the rendering of the <ice:panelTab/> component, in that the left edge doesn't line up right with the form below.
Additionally, the date field is really tall and has a wierd font. Firebug reveals that the css "class" attribute has a value of "iceSelInpDateInput Input portlet-form-input-fieldInput" which is likely the problem. It's appending "Input" to the portlet-form-input-field class for some reason. This is remenicent of
I tried this with ICEfaces 1.6.0 and also the trunk as of 10/31/2007 and both have the same problem.




This screenshot has red circles around the problem renderings.