Details
-
Type:
 Improvement
Improvement
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Fixed
-
Affects Version/s: 1.6, 1.7
-
Fix Version/s: 1.7.1
-
Component/s: ICE-Components
-
Labels:None
-
Environment:any
-
ICEsoft Forum Reference:
Description
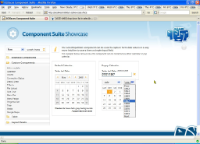
it would be a nice feature if a user could use a drop down list for the selection
of years within the selectInputDate component. If you have to i.e. select your
birthday and this is some 40 years in the past it wouldn't be much fun clicking
40 times until 1967 is reached.
of years within the selectInputDate component. If you have to i.e. select your
birthday and this is some 40 years in the past it wouldn't be much fun clicking
40 times until 1967 is reached.



enabling drop down capabilities for month and year would be highly appreciated
by forum users
forum reference: http://www.icefaces.org/JForum/posts/list/5896.page