Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Fixed
-
Affects Version/s: 1.5.3
-
Fix Version/s: 1.6.1
-
Component/s: ICE-Components
-
Labels:None
-
Environment:Internet Explorer
-
Affects:Documentation (User Guide, Ref. Guide, etc.)
Description
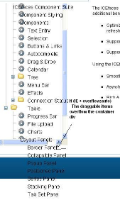
When you have a tree component inside of a scrollable div, if you expand the tree, it will overflow the actual div. Only happens in Internet Explorer. Attached is a screenshot of the issue as well as an example.




It came across that the problem exists in the drag and drop .js. So I reported a bug to the scriptaculous bug reporting system. Please see the link below.
http://dev.rubyonrails.org/ticket/8749