Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Minor
Minor
-
Resolution: Fixed
-
Affects Version/s: 1.6DR#3
-
Component/s: ICE-Components
-
Labels:None
-
Environment:IE + select element + panelPopup
-
Support Case References:
Description
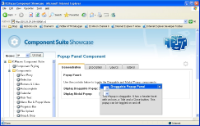
Existing panelPopup does not covers the underlying select boxes in IE


suggested fix (similar as for ie6 fix for calendar popup)
Index: C:/Documents and Settings/laptop/workspace/ICEfaces head/core/src/com/icesoft/faces/resources/css/xp/xp-portlet.css
===================================================================
— C:/Documents and Settings/laptop/workspace/ICEfaces head/core/src/com/icesoft/faces/resources/css/xp/xp-portlet.css (revision 14250)
+++ C:/Documents and Settings/laptop/workspace/ICEfaces head/core/src/com/icesoft/faces/resources/css/xp/xp-portlet.css (working copy)
@@ -114,7 +114,7 @@
/margin:10px;/
}
-.iceSelInpDateIFrameFix {
{ z-index: -1; position: absolute; display: block; Index: C:/Documents and Settings/laptop/workspace/ICEfaces head/core/src/com/icesoft/faces/resources/css/xp/xp.css =================================================================== --- C:/Documents and Settings/laptop/workspace/ICEfaces head/core/src/com/icesoft/faces/resources/css/xp/xp.css (revision 14250) +++ C:/Documents and Settings/laptop/workspace/ICEfaces head/core/src/com/icesoft/faces/resources/css/xp/xp.css (working copy) @@ -139,7 +139,7 @@ /*margin:10px;*/ }+.iceIEIFrameFix
-.iceSelInpDateIFrameFix {
{ z-index: -1; position: absolute; display: block; @@ -1532,6 +1532,8 @@ background-color: #DDDDDD; padding: 0px; z-index: 1000; + + }+.iceIEIFrameFix
.icePnlPopHdr
{ Index: C:/Documents and Settings/laptop/workspace/ICEfaces head/core/src/com/icesoft/faces/resources/css/royale/royale.css =================================================================== --- C:/Documents and Settings/laptop/workspace/ICEfaces head/core/src/com/icesoft/faces/resources/css/royale/royale.css (revision 14250) +++ C:/Documents and Settings/laptop/workspace/ICEfaces head/core/src/com/icesoft/faces/resources/css/royale/royale.css (working copy) @@ -142,7 +142,7 @@ /*margin:10px;*/ }-.iceSelInpDateIFrameFix {
+.iceIEIFrameFix {
z-index: -1;
position: absolute;
display: block;
Index: C:/Documents and Settings/laptop/workspace/ICEfaces head/component/src/com/icesoft/faces/component/panelpopup/PanelPopupRenderer.java
===================================================================
— C:/Documents and Settings/laptop/workspace/ICEfaces head/component/src/com/icesoft/faces/component/panelpopup/PanelPopupRenderer.java (revision 14250)
+++ C:/Documents and Settings/laptop/workspace/ICEfaces head/component/src/com/icesoft/faces/component/panelpopup/PanelPopupRenderer.java (working copy)
@@ -48,6 +48,7 @@
import org.w3c.dom.Element;
import org.w3c.dom.Node;
import org.w3c.dom.NodeList;
+import org.w3c.dom.Text;
import javax.faces.component.UIComponent;
{ dndType = null; }import javax.faces.context.FacesContext;
@@ -102,12 +103,28 @@
Element rootDiv = domContext.createRootElement(HTML.DIV_ELEM);
setRootElementId(facesContext, rootDiv, uiComponent);
rootDiv.setAttribute(HTML.NAME_ATTR, clientId);
+ rootDiv.setAttribute(HTML.STYLE_ELEM,
+ "display:none;position:absolute;overflow:hidden;");
+
+
Element table = domContext.createElement(HTML.TABLE_ELEM);
table.setAttribute(HTML.CELLPADDING_ATTR, "0");
table.setAttribute(HTML.CELLSPACING_ATTR, "0");
table.setAttribute(HTML.WIDTH_ATTR, "100%");
-
+ table.setAttribute(HTML.STYLE_ATTR, "position:absolute;");
rootDiv.appendChild(table);
+
+ String width;
+ String height;
+ String origStyle = panelPopup.getStyle();
+ width = origStyle.substring( origStyle.indexOf("width"), origStyle.indexOf(";", origStyle.indexOf("width"))+1);
+ height = origStyle.substring( origStyle.indexOf("height"), origStyle.indexOf(";", origStyle.indexOf("height"))+1);
+
+
+ Text iframe = domContext.createTextNode("<!--[if lte IE"+
+ " 6.5]><iframe class=\"iceIEIFrameFix\" style=\"" + width + height + "\"></iframe><![endif]-->");
+ rootDiv.appendChild(iframe);
+
if (modal != null && modal.booleanValue())
Index: C:/Documents and Settings/laptop/workspace/ICEfaces head/component/src/com/icesoft/faces/component/selectinputdate/SelectInputDateRenderer.java
===================================================================
— C:/Documents and Settings/laptop/workspace/ICEfaces head/component/src/com/icesoft/faces/component/selectinputdate/SelectInputDateRenderer.java (revision 14250)
+++ C:/Documents and Settings/laptop/workspace/ICEfaces head/component/src/com/icesoft/faces/component/selectinputdate/SelectInputDateRenderer.java (working copy)
@@ -260,7 +260,7 @@
table.setAttribute(HTML.SUMMARY_ATTR,"This table contains a Calendar where a date can be selected.");
calendarDiv.appendChild(table);
Text iframe = domContext.createTextNode("<!--[if lte IE"+
+ " 6.5]><iframe class=\"iceIEIFrameFix\"></iframe><![endif]-->");
calendarDiv.appendChild(iframe);
root.appendChild(calendarDiv);
// render a hidden field to manage the popup state; visible || hidden