Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Fixed
-
Affects Version/s: 4.1
-
Fix Version/s: EE-4.1.0.RC1, EE-4.1.0.GA, 4.2.BETA, 4.2
-
Component/s: ACE-Components
-
Labels:None
-
Environment:Tomcat 8, all browsers, ICEfaces 4 trunk r47946, Also an issue with 4.1 release and can be reproduced in the showcase public demo.
-
Assignee Priority:P2
Description
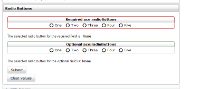
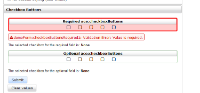
When submitting a form where ace:radioButtons required=true and no button is selected, the required attribute message does not appear. This is not an issue with the same scenario when using ace:checkboxButtons. Screen shots of each component provided for comparison after following these steps.
To reproduce
1.) Use the showcase public demo, navigate to ace:radioButtons > Required Styling.
2.) When the page first loads there are no radioButtons selected and the panel is styled with the red border.
3.) Press the Submit Button. The "value is required" message is expected but is not shown.
Screenshot 1.PNG - ace:radioButtons form submitted with no value selected
Screenshot 2.PNG - ace:checkButtons form submitted with no value selected
To reproduce
1.) Use the showcase public demo, navigate to ace:radioButtons > Required Styling.
2.) When the page first loads there are no radioButtons selected and the panel is styled with the red border.
3.) Press the Submit Button. The "value is required" message is expected but is not shown.
Screenshot 1.PNG - ace:radioButtons form submitted with no value selected
Screenshot 2.PNG - ace:checkButtons form submitted with no value selected
Activity
- All
- Comments
- History
- Activity
- Remote Attachments
- Subversion
| Description |
When submitting a form where ace:radioButtons required=true and no button is selected, the required attreibute message does not appear. This is not an issue with the same scenario when using ace:checkboxButtons. Screen shots of each component provided for comparison after following these steps.
To reproduce 1.) Use the showcase public demo, navigate to ace:radioButtons > Required Styling. 2.) When the page first loads there are no radioButtons selected and the panel is styled with the red border. 3.) Press the Submit Button. The "value is required" message is expected but is not shown. Screenshot 1.PNG - ace:radioButtons form submitted with no value selected Screenshot 2.PNG - ace:checkButtons form submitted with no value selected |
When submitting a form where ace:radioButtons required=true and no button is selected, the required attribute message does not appear. This is not an issue with the same scenario when using ace:checkboxButtons. Screen shots of each component provided for comparison after following these steps.
To reproduce 1.) Use the showcase public demo, navigate to ace:radioButtons > Required Styling. 2.) When the page first loads there are no radioButtons selected and the panel is styled with the red border. 3.) Press the Submit Button. The "value is required" message is expected but is not shown. Screenshot 1.PNG - ace:radioButtons form submitted with no value selected Screenshot 2.PNG - ace:checkButtons form submitted with no value selected |
| Assignee | Arturo Zambrano [ artzambrano ] | |
| Fix Version/s | EE-4.1.0.GA [ 12171 ] | |
| Assignee Priority | P2 [ 10011 ] |
| Status | Open [ 1 ] | Resolved [ 5 ] |
| Resolution | Fixed [ 1 ] |
| Fix Version/s | EE-4.1.0.BETA [ 13072 ] |
| Fix Version/s | 4.2.BETA [ 13091 ] | |
| Fix Version/s | 4.2 [ 12870 ] |
| Status | Resolved [ 5 ] | Closed [ 6 ] |