Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Minor
Minor
-
Resolution: Fixed
-
Affects Version/s: 4.0
-
Fix Version/s: EE-4.1.0.RC1, EE-4.1.0.GA, 4.2.BETA, 4.2
-
Component/s: MOBI-Components, Sample Apps
-
Labels:None
-
Environment:Tomcat 7, all browsers, showcase-mobile. Issue can be reproduced with the ICEfaces 4 public demo
-
Assignee Priority:P2
-
Affects:Compatibility/Configuration
Description
The year validation in the mobi Date and Time demo does not work properly.Typing an invalid year, as example "0015", opening the component and trying to adjust/correct the invalid year via the "+" or "-" buttons, triggers a JS error in desktop browsers.
TypeError: b.toDateString is not a function
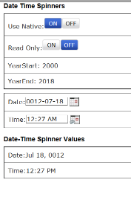
Also, the date is not rendered in the component header, see attached screen shot.
While the js console error is easy to reproduce, the missing header in the dateTimeEntry requires specific steps to reproduce.
This can be reproduced while using the icefaces public demo.
1.) Go to http://icefaces-showcase.icesoft.org/showcase-mobile.jsf and navigate to mobi Date and Time demo.
2.) Change the Use Native control to OFF
3.) Click inside the Date entry and edit year to "0015".
4.) Click on the Date thumbnail and open component -> the date is displayed incorrectly as "Mon Nov 30 2015".
4.) Click the + or - buttons to change the year -> "b.toDateString is not a function" JS error appears in the browser console.
5.) While having the Date popup open, refresh using F5, then click the date thumbnail again to open the Date component. The date component opens up, without any date in the header
TypeError: b.toDateString is not a function
Also, the date is not rendered in the component header, see attached screen shot.
While the js console error is easy to reproduce, the missing header in the dateTimeEntry requires specific steps to reproduce.
This can be reproduced while using the icefaces public demo.
1.) Go to http://icefaces-showcase.icesoft.org/showcase-mobile.jsf and navigate to mobi Date and Time demo.
2.) Change the Use Native control to OFF
3.) Click inside the Date entry and edit year to "0015".
4.) Click on the Date thumbnail and open component -> the date is displayed incorrectly as "Mon Nov 30 2015".
4.) Click the + or - buttons to change the year -> "b.toDateString is not a function" JS error appears in the browser console.
5.) While having the Date popup open, refresh using F5, then click the date thumbnail again to open the Date component. The date component opens up, without any date in the header
Issue Links
- blocks
-
 ICE-10882
mobi:dateSpinner - yearStart and yearEnd attributes not used when input element is used (onblur) rather than widget
ICE-10882
mobi:dateSpinner - yearStart and yearEnd attributes not used when input element is used (onblur) rather than widget
-

- Closed
-
Activity
- All
- Comments
- History
- Activity
- Remote Attachments
- Subversion