Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Fixed
-
Affects Version/s: EE-3.3.0.GA, 4.0
-
Fix Version/s: EE-4.0.0.GA, EE-3.3.0.GA_P03, 4.1
-
Component/s: ACE-Components
-
Labels:None
-
Environment:Windows 7 Enterprise, Suse 11.3
-
Assignee Priority:P2
-
Support Case References:Support Case 13277 :- https://icesoft.my.salesforce.com/50070000010cI5z?srPos=0&srKp=500
Description
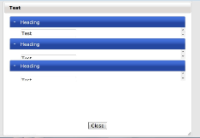
Whenever the dialog is opened, the accordions are not setting to complete height, The height is set to around 40 px and every accordion needs to be scrolled inside. Having used autoHeight and fillSpace attributes didn't fix the issue.
-
- modifyDialog.xhtml
- 2 kB
- Kesavacharan Vedanabhatla
-
- TestAccordion.java
- 1 kB
- Kesavacharan Vedanabhatla
-
- testaccordion.xhtml
- 1 kB
- Kesavacharan Vedanabhatla
-
Hide
- TestAccordion.zip
- 13 kB
- Judy Guglielmin
-
- TestAccordion/.classpath 4 kB
- TestAccordion/.DS_Store 6 kB
- __MACOSX/TestAccordion/._.DS_Store 0.1 kB
- TestAccordion/.../faces-config.pageflow 0.2 kB
- TestAccordion/.project 1 kB
- TestAccordion/.settings/.jsdtscope 0.5 kB
- TestAccordion/.../org.eclipse.jdt.core.prefs 0.4 kB
- TestAccordion/.../org.eclipse.wst.common.component 0.5 kB
- TestAccordion/.../org.eclipse.wst.common.project.facet.core.prefs.xml 0.3 kB
- TestAccordion/.../org.eclipse.wst.common.project.facet.core.xml 0.4 kB
- TestAccordion/.../org.eclipse.wst.jsdt.ui.superType.container 0.0 kB
- TestAccordion/.../org.eclipse.wst.jsdt.ui.superType.name 0.0 kB
- TestAccordion/src/.../TestAccordion.java 2 kB
- TestAccordion/.../accordionNotInDialog.xhtml 2 kB
- TestAccordion/WebContent/index.jsp 0.1 kB
- TestAccordion/WebContent/index.xhtml 1 kB
- TestAccordion/WebContent/.../MANIFEST.MF 0.0 kB
- TestAccordion/.../modifyDialog.xhtml 2 kB
- TestAccordion/.../testAccordion.xhtml 1 kB
- TestAccordion/.../faces-config.xml 0.3 kB
- TestAccordion/WebContent/WEB-INF/web.xml 3 kB
-
- accordion.JPG
- 50 kB
-
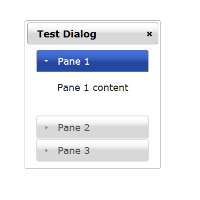
- accordionEE.PNG
- 7 kB
-
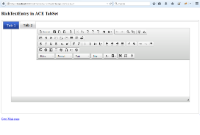
- richTextEntry.PNG
- 45 kB
Activity
- All
- Comments
- History
- Activity
- Remote Attachments
- Subversion
In this particular case, using autoHeight="false" solves the issue.
When autoHeight="true", the Accordion widget sets an explicit height to each accordion pane at the moment when the component is initialized in the client. This height is calculated to be that of the tallest accordion pane in the accordion panel. When, the accordion is hidden (e.g. in a dialog that's initially hidden), it's considered as having no height, so all calculations yield 0. The same thing occurs if the accordion is outside a dialog and is initially rendered in a container with style="display:none;". When, this container is changed to style="display:block;", the accordion panes appear as having no height as well.
Committed fix to avoid setting explicit heights of panes when the accordion isn't visible at initialization time, in order to avoid zero-valued heights at revision 44013 to the 4.0 trunk and at revision 44014 to the 3.3 EE maintenance branch.
Because of what I mentioned above, the autoHeight functionality (setting the heights of the panes to that of the tallest pane in the accordion panel) simply doesn't work when the component is initialized while it's hidden/invisible, as in the case of being in a dialog. If this functionality is still desired, a workaround for this is to manually refresh the accordion(s) by calling its/their 'refresh' function when the dialog is opened, as in the following example:
<button onclick="ice.ace.instance('form:test').show(); ice.ace.instance('form:acco1').jq.accordion('refresh'); return false;">Show</button>
Verified functionality ICEfaces 4 trunk, ee-3.3.0 maintenance branch r44022. Tomcat 7, IE 11, FF 34, Chrome 40.
Styling issue exists only on maintenance branch. Accordion pane content lacks borders (all browsers) as seen in screenshot accordionEE.PNG. Not an issue on ICEfaces 4 trunk.
r44051: removed jquery-ui.css from combined.css and added jquery-ui.css as a resource dependency to jQueryUI-based components in the 3.3 EE maintenance branch.
This is the same way these resources are divided in 4.0.
The issue was caused because both jquery-ui.css and combined.css were being loaded for the accordion component, and combined.css already contained the contents of jquery-ui.css, and because combined.css is loaded after theme.css, the theme classes weren't overriding some utility classes in jquery-ui.css (which is loaded before theme.css), such as 'ui-helper-reset', which sets borders to 0, among other things.
Testing Notes: Because of the changes in the CSS resources, please verify that there are no styling regressions in all other components, especially in those based on jQuery UI.



Please find attached the screenshot of the issue and the sample files that are causing this.