Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Fixed
-
Affects Version/s: EE-3.3.0.GA, 4.0
-
Fix Version/s: EE-4.0.0.GA, EE-3.3.0.GA_P03, 4.1
-
Component/s: ACE-Components
-
Labels:None
-
Environment:Windows 7 Enterprise, Suse 11.3
-
Assignee Priority:P2
-
Support Case References:Support Case 13277 :- https://icesoft.my.salesforce.com/50070000010cI5z?srPos=0&srKp=500
Description
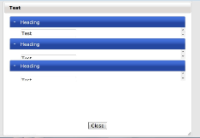
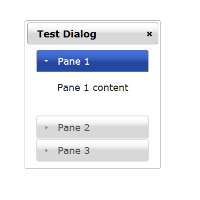
There is an ace:dialog in a page that gets opened by a command link, the ace:dialog contains multiple ace:accordion s, each with one ace:accordionpane. Each ace:accordionpane contains inputtexts.
Whenever the dialog is opened, the accordions are not setting to complete height, The height is set to around 40 px and every accordion needs to be scrolled inside. Having used autoHeight and fillSpace attributes didn't fix the issue.
Whenever the dialog is opened, the accordions are not setting to complete height, The height is set to around 40 px and every accordion needs to be scrolled inside. Having used autoHeight and fillSpace attributes didn't fix the issue.
Activity
| Field | Original Value | New Value |
|---|---|---|
| Attachment | accordion.JPG [ 18097 ] | |
| Attachment | modifyDialog.xhtml [ 18098 ] | |
| Attachment | TestAccordion.java [ 18099 ] | |
| Attachment | testaccordion.xhtml [ 18100 ] |
| Assignee | Judy Guglielmin [ judy.guglielmin ] |
| Fix Version/s | EE-3.3.0.GA_P03 [ 11572 ] |
| Attachment | TestAccordion.zip [ 18182 ] |
| Assignee | Judy Guglielmin [ judy.guglielmin ] | Ken Fyten [ ken.fyten ] |
| Assignee | Ken Fyten [ ken.fyten ] | Arturo Zambrano [ artzambrano ] |
| Fix Version/s | EE-4.0.0.GA [ 11171 ] | |
| Affects Version/s | 4.0 [ 11382 ] | |
| Assignee Priority | P2 [ 10011 ] |
| Repository | Revision | Date | User | Message |
| ICEsoft Public SVN Repository | #44013 | Thu Feb 05 13:10:13 MST 2015 | art.zambrano | |
| Files Changed | ||||
 MODIFY
/icefaces4/trunk/icefaces/ace/component/resources/icefaces.ace/jquery/ui/readme.txt
MODIFY
/icefaces4/trunk/icefaces/ace/component/resources/icefaces.ace/jquery/ui/readme.txt
 MODIFY
/icefaces4/trunk/icefaces/ace/component/resources/icefaces.ace/jquery/ui/jquery-ui.js
MODIFY
/icefaces4/trunk/icefaces/ace/component/resources/icefaces.ace/jquery/ui/jquery-ui.js
|
| Status | Open [ 1 ] | Resolved [ 5 ] |
| Resolution | Fixed [ 1 ] |
| Support Case References | Support Case 13277 :- https://icesoft.my.salesforce.com/50070000010cI5z?srPos=0&srKp=500 |
| Attachment | accordionEE.PNG [ 18194 ] |
| Resolution | Fixed [ 1 ] | |
| Status | Resolved [ 5 ] | Reopened [ 4 ] |
| Status | Reopened [ 4 ] | Resolved [ 5 ] |
| Resolution | Fixed [ 1 ] |
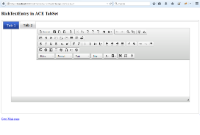
| Attachment | richTextEntry.PNG [ 18388 ] |
| Fix Version/s | 4.1 [ 11375 ] |
| Status | Resolved [ 5 ] | Closed [ 6 ] |



Please find attached the screenshot of the issue and the sample files that are causing this.