Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Minor
Minor
-
Resolution: Fixed
-
Affects Version/s: EE-2.0.0.Beta1
-
Fix Version/s: EE-2.0.0
-
Component/s: Facelet Components
-
Labels:None
-
Environment:Server: Tomcat6
Browser: IE6, IE7
Description
* Alignment of numbers changes in 'Number Spinner' after first use. see screenshot-1
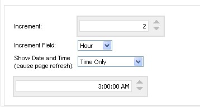
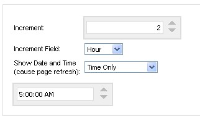
* Date Spinner: the date box is re-sized after 1st use. see screenshot-2 & screenshot-3
* Date Spinner: the date box is re-sized after 1st use. see screenshot-2 & screenshot-3
Activity
| Field | Original Value | New Value |
|---|---|---|
| Attachment | screenshot-1.jpg [ 12915 ] |
| Attachment | screenshot-2.jpg [ 12916 ] |
| Attachment | screenshot-3.jpg [ 12917 ] |
| Assignee | Ken Fyten [ ken.fyten ] |
| Environment |
Server: Tomcat6 Browser: IE6 |
Server: Tomcat6 Browser: IE6, IE7 |
| Salesforce Case | [] | |
| Component/s | Facelet Components [ 10031 ] | |
| Fix Version/s | EE-2.0.0 [ 10256 ] | |
| Assignee Priority | P2 | |
| Assignee | Ken Fyten [ ken.fyten ] | Philip Breau [ philip.breau ] |
| Priority | Major [ 3 ] | Minor [ 4 ] |
| Status | Open [ 1 ] | Resolved [ 5 ] |
| Resolution | Fixed [ 1 ] |
| Status | Resolved [ 5 ] | Closed [ 6 ] |
| Assignee Priority | P2 |



This issue seems to stem from dynamic styles in the spinners not being applied in IE 6 or 7 in Quirks or IE 7 'Strict Standards' mode. Other components do not appear to be affected by this general issue at this time. The Data and Number spinners have been redesigned with the general style in a CSS class to workaround this issue, but the general issue still remains.