Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Minor
Minor
-
Resolution: Fixed
-
Affects Version/s: 4.0.BETA
-
Fix Version/s: 4.0
-
Component/s: ACE-Components
-
Labels:None
-
Environment:ICEfaces3 trunk revision# 38279
All browsers
-
Assignee Priority:P3
Description
Test app located at: http://server.ice:8888/svn/repo/qa/trunk/Regression-Icefaces2/Sparkle/Nightly/menu
1) When using sliding menu type and the maxHeight is set so that the whole menu is not displayed, the vertical scrollbar only renders after navigating into one of the subMenus and navigating back. On initial render the scrollbar is not displayed so there is no way of seeing the other menuItems.
To reproduce:
1. Build / deploy test app
2. Navigate to 'Menu Dynamic Attribute Test'
3. Select type 'sliding'
4. Select maxHeight '90'
5. Select 'rendered' (Notice no scrollbar is displayed on the menu)
6. Click one of the subMenus
7. Click 'Back' (Scrollbar is now displayed)
2) When using sliding menu type in combination with the style attribute the menu renders with a height of 0. This appears to be because the custom styling is overriding the default height value (and z-index) in the second inner div (span>div>div). From what I can tell, the styling is being rendered on the wrong div when using this menu type, and it should instead be rendered on the first inner div (span>div) like it does for the other menu types (plain, tiered).
To reproduce:
1. Build / deploy test app
2. Navigate to 'Menu Attribute Test'
3. Scroll down to test with title 'Sliding Menu w/ style=border:1px red solid;' (Notice how the menu is displayed)
3) Related to #2, when using sliding menu type and the styleClass attribute the custom class renders on the second inner div instead of the first, where as the other menu types render on the first.
To reproduce:
1. Build / deploy test app
2. Navigate to 'Menu Attribute Test'
3. Scroll down to test with title 'Sliding Menu w/ styleClass=blueBorderThick' (Notice that the border is displayed in the 2nd inner div)
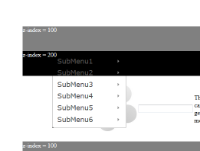
4) Related to #2, when using sliding menu type the z-index attribute isn't functioning. This is for the same reason as the above two issues, the z-index attribute is rendered on the wrong div (should be first inner div instead of second).
To reproduce:
1. Build / deploy test app
2. Navigate to 'Menu Dynamic Attribute Test'
3. Select type 'sliding'
4. Select position 'dynamic'
5) Select 'rendered'
6) Click the gray box to display the menu component (notice the menu is rendered below the divs even though it should have a higher z-index)
1) When using sliding menu type and the maxHeight is set so that the whole menu is not displayed, the vertical scrollbar only renders after navigating into one of the subMenus and navigating back. On initial render the scrollbar is not displayed so there is no way of seeing the other menuItems.
To reproduce:
1. Build / deploy test app
2. Navigate to 'Menu Dynamic Attribute Test'
3. Select type 'sliding'
4. Select maxHeight '90'
5. Select 'rendered' (Notice no scrollbar is displayed on the menu)
6. Click one of the subMenus
7. Click 'Back' (Scrollbar is now displayed)
2) When using sliding menu type in combination with the style attribute the menu renders with a height of 0. This appears to be because the custom styling is overriding the default height value (and z-index) in the second inner div (span>div>div). From what I can tell, the styling is being rendered on the wrong div when using this menu type, and it should instead be rendered on the first inner div (span>div) like it does for the other menu types (plain, tiered).
To reproduce:
1. Build / deploy test app
2. Navigate to 'Menu Attribute Test'
3. Scroll down to test with title 'Sliding Menu w/ style=border:1px red solid;' (Notice how the menu is displayed)
3) Related to #2, when using sliding menu type and the styleClass attribute the custom class renders on the second inner div instead of the first, where as the other menu types render on the first.
To reproduce:
1. Build / deploy test app
2. Navigate to 'Menu Attribute Test'
3. Scroll down to test with title 'Sliding Menu w/ styleClass=blueBorderThick' (Notice that the border is displayed in the 2nd inner div)
4) Related to #2, when using sliding menu type the z-index attribute isn't functioning. This is for the same reason as the above two issues, the z-index attribute is rendered on the wrong div (should be first inner div instead of second).
To reproduce:
1. Build / deploy test app
2. Navigate to 'Menu Dynamic Attribute Test'
3. Select type 'sliding'
4. Select position 'dynamic'
5) Select 'rendered'
6) Click the gray box to display the menu component (notice the menu is rendered below the divs even though it should have a higher z-index)
Activity
- All
- Comments
- History
- Activity
- Remote Attachments
- Subversion
| Field | Original Value | New Value |
|---|---|---|
| Assignee | Arran Mccullough [ arran.mccullough ] | |
| Priority | Major [ 3 ] | Minor [ 4 ] |
| Assignee Priority | P2 [ 10011 ] |
| Fix Version/s | 4.0 [ 11382 ] | |
| Fix Version/s | 4.0.BETA [ 10770 ] |
| Assignee | Arran Mccullough [ arran.mccullough ] | Arturo Zambrano [ artzambrano ] |
| Assignee Priority | P2 [ 10011 ] | P3 [ 10012 ] |
| Status | Open [ 1 ] | Resolved [ 5 ] |
| Resolution | Fixed [ 1 ] |
| Resolution | Fixed [ 1 ] | |
| Status | Resolved [ 5 ] | Reopened [ 4 ] |
| Attachment | zIndex.PNG [ 17301 ] |
| Status | Reopened [ 4 ] | Resolved [ 5 ] |
| Resolution | Fixed [ 1 ] |
| Status | Resolved [ 5 ] | Closed [ 6 ] |