Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Fixed
-
Affects Version/s: EE-3.0.0.GA, 3.1.0.BETA2
-
Fix Version/s: 3.1.0.RC1, 3.1, EE-3.0.0.GA_P01
-
Component/s: ACE-Components
-
Labels:None
-
Environment:Tomcat 7, Chrome, Firefox, IE9
-
Assignee Priority:P1
Description
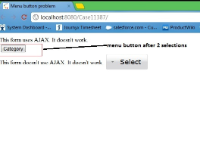
Attached is a deployable demo of the problem. Which contain two separate forms, one using the ace:ajax activate event, the other using standard JSF actionListener. After pulling up the page, click on either of the menus, and choose a menu button. After no more than two selections, the menu button is rendered as a plain button and the menu is no longer correct.
Activity
| Field | Original Value | New Value |
|---|---|---|
| Attachment | Case11387.part1.rar [ 14614 ] | |
| Attachment | Case11387.part2.rar [ 14615 ] |
| Attachment | ScreenShot.jpg [ 14616 ] |
| Salesforce Case | [5007000000MITtU] |
| Description | Attached is a deployable demo of the problem. Which contain two separate forms, one using the ace:ajax activate event, the other using standard JSF actionListener. After pulling up the page, click on either of the menus, and choose a menu button. After no more thantwo selections, the menu button is rendered as a plain button and the menu is no longer correct. | Attached is a deployable demo of the problem. Which contain two separate forms, one using the ace:ajax activate event, the other using standard JSF actionListener. After pulling up the page, click on either of the menus, and choose a menu button. After no more than two selections, the menu button is rendered as a plain button and the menu is no longer correct. |
| Fix Version/s | 3.1.0.RC1 [ 10337 ] | |
| Fix Version/s | 3.1 [ 10312 ] | |
| Fix Version/s | EE-3.0.0.GA_P01 [ 10327 ] | |
| Assignee Priority | P1 | |
| Assignee | Arturo Zambrano [ artzambrano ] |
| Repository | Revision | Date | User | Message |
| ICEsoft Public SVN Repository | #29727 | Wed Jun 27 17:55:57 MDT 2012 | art.zambrano | |
| Files Changed | ||||
 MODIFY
/icefaces3/trunk/icefaces/ace/component/resources/icefaces.ace/menu/menu.js
MODIFY
/icefaces3/trunk/icefaces/ace/component/resources/icefaces.ace/menu/menu.js
 MODIFY
/icefaces3/trunk/icefaces/ace/component/src/org/icefaces/ace/component/menubutton/MenuButtonRenderer.java
MODIFY
/icefaces3/trunk/icefaces/ace/component/src/org/icefaces/ace/component/menubutton/MenuButtonRenderer.java
|
| Status | Open [ 1 ] | Resolved [ 5 ] |
| Resolution | Fixed [ 1 ] |
| Resolution | Fixed [ 1 ] | |
| Status | Resolved [ 5 ] | Reopened [ 4 ] |
| Repository | Revision | Date | User | Message |
| ICEsoft Public SVN Repository | #29765 | Thu Jun 28 17:38:30 MDT 2012 | art.zambrano | |
| Files Changed | ||||
 MODIFY
/icefaces3/branches/icefaces-3.0.x-maintenance/icefaces/ace/component/src/org/icefaces/ace/component/menubutton/MenuButtonRenderer.java
MODIFY
/icefaces3/branches/icefaces-3.0.x-maintenance/icefaces/ace/component/src/org/icefaces/ace/component/menubutton/MenuButtonRenderer.java
 MODIFY
/icefaces3/branches/icefaces-3.0.x-maintenance/icefaces/ace/component/resources/icefaces.ace/menu/menu.js
MODIFY
/icefaces3/branches/icefaces-3.0.x-maintenance/icefaces/ace/component/resources/icefaces.ace/menu/menu.js
|
| Status | Reopened [ 4 ] | Resolved [ 5 ] |
| Resolution | Fixed [ 1 ] |
| Status | Resolved [ 5 ] | Closed [ 6 ] |

Committed fix at revision 29727.
This scenario had never been supported nor tested before. So, it was necessary to use a different technique to initialize the component in the client when only the button element is dynamically updated. Normally, we would remove all client ids from markup that is subject to be updated, like the menu items, but in this case the button needs to have a client id, so that the server can detect the source of the request and be able to decode it properly. So, another script tag to initialize the whole component was included inside the button tag. This script only executes onDOMready and if the button element has been replaced (i.e. doesn't have the jQueryUI styling). It wasn't convenient to remove the old script tag, since it initializes the component faster, since it doesn't have to wait until the whole DOM is ready.
Only one minor issue was still noticed in Chrome (even before the fix). When choosing an item in the menu, the menu button is rendered under the text, as if it was a block element. There is nothing that can be done from the component code to avoid this. That just seems to be the way Chrome works. However, it is possible to fix this issue at the markup level by placing the text and the menu button inside a table (and in the same row) or by using 'display: table-row' and 'display: table-cell' where appropriate.