Resolved by putting expressions inside dataTable columns into <ice:outputText/> tags, where necessary.
IMPORTANT READ BELOW:
Turned out to be a ice:dataTable component bug / intended behavior in how it applies styles and render itself back to the browser.
The datatable defined like the one below:
<ice:dataTable value="#
{selector.data}
"
var="car"
rows="#
{tableData.defaultRows}
">
//COLUMN 1:
<ice:column>
<f:facet name="header">Make</f:facet>
#
{car.name}
</ice:column>
//COLUMN 2:
<ice:column>
<f:facet name="header">
<ice:outputText value="Chassis"/>
</f:facet>
<ice:outputText value="#{car.chassis}"/>
</ice:column>
</ice:dataTable>
will render its columns back to the browser as:
Column 1 :
<td class="iceDatTblCol1">
RandomMakeDescriptionText
</td>
In this case expression #{car.name}
is rendered back to the browser as a simple text string and ice:dataTable does not know how to attach a style to it.
Column 2:
<td class="iceDatTblCol2">
<span class="iceOutTxt" id="j_idt86:j_idt87:0:j_idt97">RandomChassisDescriptionText</span>
</td>
In this case expression #
{car.chassis}
is used inside of the <ice:outputText/> tag. When rendered back to the browser the text string is wrapped in the <span> element to which the dataTable component is capable of applying "iceOutTxt" style class.
 Bug
Bug
 Major
Major



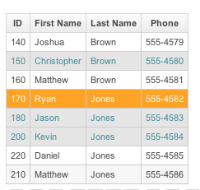
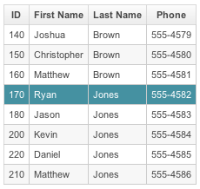
Note that the ice:rowSelector styles correctly in the old compat/component-showcase application (see attached pics). This must be some CSS collision between the standard ICE themes and the application styling.