Details
-
Type:
 Improvement
Improvement
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Fixed
-
Affects Version/s: 2.1-Beta
-
Component/s: ACE-Components
-
Labels:None
-
Environment:Tomcat 7.0.12
ICEfaces-2.1.0.BETA-10022011-bin
-
Assignee Priority:P1
Description
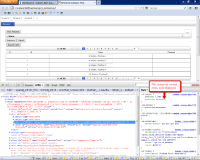
In the Williams poc in screen1.xhtml remove everything below the master (first) ace:dataTable. Now alter the browser window so the bottom is at the bottom of the ace:dataTable. If you right-click to use the ace:contextmenu at the bottom of the ace:dataTable/browser window you will not see the menu because it renders below, where it is not visible to us.
In this case ideally it should be rendered above the right click in the visible portion of the window.
In this case ideally it should be rendered above the right click in the visible portion of the window.


There seems to be two issue here:
1. The menu should show at the pointer, but in our case is offset from the pointer.
2. The menu doesn't flip around at the edge of the browser.
We need to solve the first issue first.
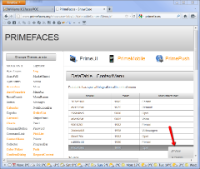
The second issue is not really an issue. It is the same behavior in PrimeFaces showcase. See screenshot-01.png. So it is probably expected behavior in jQuery menus. To flip the menu around is an enhancement. (Not trivial. And from past experiences, not guaranteed robust and cross-browser in all layout scenarios.)