Details
-
Type:
 New Feature
New Feature
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Fixed
-
Affects Version/s: EE-2.0.0.GA, 2.0.2
-
Component/s: ACE-Components
-
Labels:None
-
Environment:ICEfaces EE running on WAS 7
-
Affects:Documentation (User Guide, Ref. Guide, etc.), Sample App./Tutorial, Compatibility/Configuration
Description
1. Select a Month via drop-‐down menu on calendar view.
2. Select a Year via drop-‐down menu on calendar view.
3. Optionally support automatic selection (and hiding of popup calendar) when user clicks on a date, in cases where only a date is being entered.
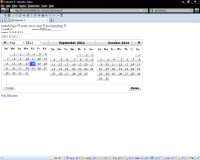
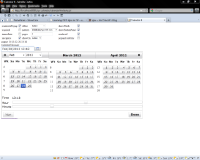
4. Optionally display up to 3 months of dates at one time in the calendar view. Number of months can be specified, default to one month.
4a. When displaying >1 month in the calendar view, provide a new attribute to specify which months should be displayed. For example, make it possible to have it so that three months displays last, current, next month left to right. Two months displays current, next month left to right. Alternatively, three months displays this month, next month, and the month after that, etc.
5. Add "Today" button to calendar view that will set the focus on the current client system date only, not selected and calendar view should not close until user makes the selection.
2. Select a Year via drop-‐down menu on calendar view.
3. Optionally support automatic selection (and hiding of popup calendar) when user clicks on a date, in cases where only a date is being entered.
4. Optionally display up to 3 months of dates at one time in the calendar view. Number of months can be specified, default to one month.
4a. When displaying >1 month in the calendar view, provide a new attribute to specify which months should be displayed. For example, make it possible to have it so that three months displays last, current, next month left to right. Two months displays current, next month left to right. Alternatively, three months displays this month, next month, and the month after that, etc.
5. Add "Today" button to calendar view that will set the focus on the current client system date only, not selected and calendar view should not close until user makes the selection.



Clinet comments:
we are using <ice:selectInputDate> but it does not have singleSubmit and validator kicked off just by clicking on the calendar widget. I looked at <ace:dateTiimeEntry>, it does not display year and month as dropdown and it requires to press ok.
Ken's response:
The drop-down month feature can be added to ace:dateTimeEntry fairly readily.
It's not really feasible to avoid the Ok button press if you are entering both a date and a time on the popup, as there is no way to determine when the user is done otherwise. It could be added as an option to not render the ok/cancel buttons when only a date is being entered, fairly readily.