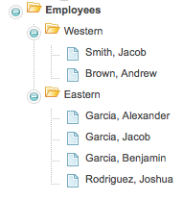
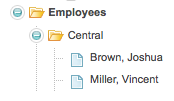
With ice:treeNode having rendered=false, the issue is that when a tree node is rendered, and it is rendering it's lines, it needs to know if it had a preceding sibling and if it has a subsequent sibling. It uses APIs in DefaultMutableTreeNode to determine this. But, when the initial preceding or final subsequent nodes do exist, but have rendered=false, that confuses the rendering process, since the current node can't know that other nodes are unrendered, since the EL for the other nodes wouldn't evaluate, as the EL is wired to the current node. DefaultMutableTreeNode does not have any APIs covering the concept of a node existing but not being shown. So what we have is a conflict between that limited API, and the JSF notion of lazily evaluating rendered, to determine that a node should not be processed.
Three solutions come to mind:
1. Application work-around, where the tree model passed to the tree has had any unrendered nodes pruned. So there might be a master data model with all nodes, and a copy of that which is pruned for the current display. Once the pruning has taken place, this should actually render the tree the fastest.
2. Add an API to the IceUserObject, which will cover whether a node is to rendered. The tree code may check the model, as it's rendering, with no reliance on EL, so it should be reasonably fast. There's a slight backwards incompatibility in adding to IceUserObject, as existing applications might already make use of methods with the same names.
3. The slowest solution would be when rendering a node, to switch the EL resolution to forward inspect the subsequent nodes, and then bounce back to the current node.
 Bug
Bug
 Major
Major


I can reproduce the issue with ice:treeNode having rendered=false, and the navigation lines showing. Refer to
ICE-3983and it's second attached image.