Details
-
Type:
 New Feature
New Feature
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Fixed
-
Affects Version/s: None
-
Fix Version/s: 4.1
-
Component/s: ACE-Components, MOBI-Components
-
Labels:None
-
Environment:ICEfaces 4, ACE and MOBI input components.
-
Assignee Priority:P1
-
Support Case References:Support Case #12790 - https://icesoft.my.salesforce.com/5007000000c0y8f
-
Affects:Documentation (User Guide, Ref. Guide, etc.), Sample App./Tutorial
Description
This would entail implementing common JSF2 validators in JavaScript such that validation could occur in the browser without the need for a JSF lifecycle/roundtrip to occur. Certain static validation types could be supported this way. The relationship between the client-side mode and the normal JSF behavior would need to be carefully considered.
-
Hide
- clientValidator.zip
- 10 kB
- Mircea Toma
-
- clientValidator/.DS_Store 6 kB
- __MACOSX/clientValidator/._.DS_Store 0.1 kB
- clientValidator/build.xml 0.2 kB
- clientValidator/src/.../TestBean.java 0.7 kB
- clientValidator/web/.../TestBean.class 1 kB
- clientValidator/web/.../TestBean.java 0.7 kB
- clientValidator/web/.../faces-config.xml 2 kB
- clientValidator/web/WEB-INF/web.xml 2 kB
- clientValidator/.../combinedValidators.xhtml 2 kB
- clientValidator/web/images/image1.gif 0.4 kB
- clientValidator/web/index.html 0.3 kB
- clientValidator/.../singleValidator.xhtml 2 kB
-
- growlMessages.PNG
- 34 kB
-
- maskedEntry.PNG
- 23 kB
-
- textEntry.PNG
- 11 kB
-
- textEntry2.PNG
- 18 kB
Issue Links
- depends on
-
 ICE-10819
New ace:clientValidateLength client-side validator
ICE-10819
New ace:clientValidateLength client-side validator
-

- Closed
-
-
 ICE-10820
New ace:clientValidatePattern client-side validator
ICE-10820
New ace:clientValidatePattern client-side validator
-

- Closed
-
-
 ICE-10822
New ace:clientValidateRequired client-side validator
ICE-10822
New ace:clientValidateRequired client-side validator
-

- Closed
-
-
 ICE-10823
New ace:clientValidateDecimal client-side validator
ICE-10823
New ace:clientValidateDecimal client-side validator
-

- Closed
-
-
 ICE-10824
New ace:clientValidateValueRange client-side validator
ICE-10824
New ace:clientValidateValueRange client-side validator
-

- Closed
-
-
 ICE-10827
New ace:clientValidateEqualTo client-side validator
ICE-10827
New ace:clientValidateEqualTo client-side validator
-

- Closed
-
Activity
- All
- Comments
- History
- Activity
- Remote Attachments
- Subversion
Something to consider for this feature is the possibility of adopting/supporting the jQuery Validation Plugin which has some interesting features. Not sure how the jQuery approach would support or possibly compliment the requirement to also support supporting certain standard JSF validators in the client as well though.
After initial review we've decided to pursue wrapping the jQueryValidation features in a new ace:clientValidator component that can be used in conjunction with our input/selection components.
The first prototype defines client side validators as components that can be included in input components for which client side validation makes sense. For example the maximum length, required and pattern validation can be applied to the ace:textEntry:
<ace:textEntry id="firstNameInput" value="#{textEntryBean.firstName}" label="First Name" labelPosition="left" required="true" requiredIndicator="(*)" indicatorPosition="right"> <ace:ajax render="@this firstNameOutput firstNameMsg" event="blur"/> <ace:maxLengthClientValidator length="4"/> <ace:requiredClientValidator/> <ace:patternClientValidator pattern="\w"/> </ace:textEntry>
As we can see the client side validators can be combined to enforce multiple validation rules for a give component. Also the attributes that each validator can receive is defined in the TLD just like any other JSF tag. This approach should be familiar to any JSF developer or even developer tools.
The alternative would be a generic validator (still a component most probably) that can be configured with one validator at a time:
<ace:textEntry id="firstNameInput" value="#{textEntryBean.firstName}" label="First Name" labelPosition="left" required="true" requiredIndicator="(*)" indicatorPosition="right"> <ace:ajax render="@this firstNameOutput firstNameMsg" event="blur"/> <ace:clientValidator type="maxlength: 4"/> <ace:clientValidator type="required"/> <ace:clientValidator type="pattern: \w"/> </ace:textEntry>
or multiple validator types combined:
<ace:textEntry id="firstNameInput" value="#{textEntryBean.firstName}" label="First Name" labelPosition="left" required="true" requiredIndicator="(*)" indicatorPosition="right"> <ace:ajax render="@this firstNameOutput firstNameMsg" event="blur"/> <ace:clientValidator type="maxlength: 4, required, pattern: \w"/> </ace:textEntry>
First approach of named, separate client validators looks best.
However we might want to follow a similar naming scheme to the standard JSF validators (f:validateLength for example), such as
ace:validateLengthClient
ace:validateRequiredClient
ace:validateRegexClient
Changing the naming scheme is fine, of course. We could even have a different XML namespace for the client side validators.
How about ace:clientValidateLength, ace:clientValidateRequired, etc.
Also, let's use the ACE namespace to avoid unnecessary overhead for the developer. This is consistent with other ACE components that work with MOBI comps, such as ace:ajax.
Need to determine how the clientValidators will work with the ace:message(s) components, in conjunction with server-based validation, etc.
Added initial implementation of two of the client-side validators (ace:clientValidateMinLength and ace:clientValidatePattern) and the required infrastructure.
Modified input components to implement Validatable interface. The interface is used by client validators to find the element that needs in-browser validation.
Note that the interface should be "Validateable", not "Validatable".
Attached initial client validator test case.
Summary of additional tasks to be completed for this JIRA:
- Need to handle elements being updated dynamically via onElementUpdate
- Need to expand support for ace:messages and ace:growlMessages.
Linked child JIRAs for each new ace:clientValidate... component.
I'm assuming that any requirements for ranged value validation can be supported by combing 2 clientValidators for min and max so that we don't need to implement a specific clientValidateRange type component. For example:
<ace:textEntry id="c" value="#{testBean.c}" label="Password" labelPosition="left" required="true" secret="true" > <ace:clientValidateMinLength length="6"/> <ace:clientValidateMaxLength length="12"/> </ace:textEntry>
I still think we should stick as closely as possible to the standard JSF server-side validators for usage and naming.
So instead of clientValidateMinLength and clientValidateMaxLength it would just be clientValidateLength with "minimum" and "maximum" attributes.
Yeah, that would be easier. If you don't specify a max or a min attribute the it's just min ( or max). Same thing could apply to the clientValidateMin/MaxValue, could just have clientValidateValueRange instead.
Okay, I updated the linked JIRAs to use a single ace:clientValidateLength and ace:clientValidateValueRange component instead of having the min/max variants of each.
Setup onElementUpdate callbacks to reset validator when validated input element are updated. Factored out JS validation setup function to minimize the renderer markup.
Implemented integration of client validators with ace:messages component.
Note that we've determined that ace:sliderEntry should not be Validateable as none of the client validators make any sense to use with this component.
Reminder that we need integration as well with the ace:growlMessages component. Let's verify the ace:messages support first in case there are any changes needed before applying it to the growlMessages.
Implemented Validateable interface for the following components:
ace:comboBox
ace:checkboxButton
ace:fileEntry
ace:radioButton
ace:selectMenu
ace:simpleSelectOneMenu
The following components need changes in their renderers so that the jQuery validation library can validate against true HTML checkbox and radio buttons:
ace:checkboxButtons
ace:radioButtons
As for mobi:flipswitch I don't see a reason to have it validateable (similar to ace:sliderEntry).
Removed Validateable implementation for ace:sliderEntry.
I concur, the mobi:flipSwitch is basically a checkboxButton, so should not be validateable.
Tested with ICEfaces 4 trunk r46181. The checkboxButton or radioButton Validator does not appear functional. No validation messages are rendered. QA test apps at http://dev.icesoft.com/svn/repo/qa/trunk/Regression-Icefaces4/Sparkle/Nightly/checkboxButton
http://dev.icesoft.com/svn/repo/qa/trunk/Regression-Icefaces4/Sparkle/Nightly/radioButton
/checkboxButtonClientValidateEqualTo.jsf
/radioButtonClientValidateEqualTo.jsf
Tested with ICEfaces 4 trunk r46181.
There are issues when using multiple Validatetable components in the same form.
Scenario: multiple ace:textEntry using ace:clientValidateRequired and ace:clientValidateLength
1.) When using ace:messages the clientValidateRequired messages are not removed after entering input that does not satisfy the ace:clientValidateLength. Only after satisfying both validators the required message is removed.
2.) When using either ace:message or ace:messages, the values of some inputs are removed after tabbing away from the last field.
This can be demonstrated with QA test apps:
/textEntryClientValidateLength2.jsf - uses ace:message
/textEntryClientValidateLength3.jsf - uses ace:messages
Tested with ICEfaces 4 trunk r46192. The selectMenu Validator does not appear functional. No validation messages are rendered. QA test apps at http://dev.icesoft.com/svn/repo/qa/trunk/Regression-Icefaces4/Sparkle/Nightly/selectMenu
/selectMenuClientValidateRequired.jsf
/selectMenuClientValidateEqualTo.jsf
Tested with ICEfaces 4 trunk r46192. The dateTimeEntry Required Validator is not fully functional functional. A validation message is rendered as expected, but is not removed once the requirement has been met. QA test app at http://dev.icesoft.com/svn/repo/qa/trunk/Regression-Icefaces4/Sparkle/Nightly/dateTimeEntry
/dateTimeEntryClientValidateRequired.jsf
This issue also occurs with maskedEntry Length Validator when using max attribute. A message is rendered but not removed after satisfying the requirements.
Fixed validation message update when multiple validation rules are assigned. This should fix the "Only after satisfying both validators the required message is removed" problem.
Fixed "... values of some inputs are removed after tabbing away from the last field." issue by modifying the ace:ajax facets in the test case pages to execute entire form on blur and thus force execution of the form included components.
Fixed ace:dateTimeEntry validation issue by modifying the onSelect callback to trigger a synthetic 'change' event and thus forcing client side validation whenever date/time is picked.
Tested with ICEfaces 4 trunk r46202. Of the recent fixes the "Fixed validation message update when multiple validation rules are assigned." and "modifying the ace:ajax facets in the test case pages to execute entire form on blur and thus force execution of the form included components." are verified.
There is still an issue with dateTimeEntry Required validation message not being removed after inputting a date. This occurs in a form with only one component, a single dateTimeEntry using an ajax scope where render does not equal @all or @form.
The maskedEntry clientValidateLength "max" attribute is not respected unless the mask itself contains exactly the same amount of spaces as the max attribute. If you have a mask with 7 spaces for input and declare the max attribute of the clientValidateLength to equal 5, the validation message appears as soon as there is input into the maskedEntry and the specified event takes place. See attached screenshot maskedEntry.png. In this case the ajax event was "blur".
As per Ken all client Validator messages should make reference to the defined label of the component. At this point only the messages rendered when using ace:clientValidateEqualTo make reference to the label. He also stated that if the component does not have a label attribute (such as mobi:timeSpinner) the message should reference the value in the "for" attribute of an h:outputLabel if it is used with the component. In this scenario (mobi:dateSpinner with h:outputLabel) the message does not reference the label value.
"There is still an issue with dateTimeEntry Required validation message not being removed after inputting a date. This occurs in a form with only one component, a single dateTimeEntry using an ajax scope where render does not equal @all or @form." :
I am definitely no seeing this issue. Using just execute="@this" yields the same expected behaviour.
Fixed ace:maskEntry issue by reordering when valid() and validate() functions are invoked.
Tested with ICEfaces 4 trunk r46213. After updating to the latest IF4 version I was not able to reproduce the dateTimeEntry clientValidateRequired issue.
ace:clientValidateLength "max" attribute issue with maskedEntry is verified resolved.
During the render phase the component lookup fails when triggered the second time by the
included template. The applied fix avoids to throw the exception when component lookup fails. Still, an exception is thrown when message component cannot be reverse looked up to ensure the application developer can fix the page.
Tested with ICEfaces 4 trunk r46223. This latest commit causes all client Validator test applications to fail. Server error when interacting with applications...
Nov 16, 2015 11:04:19 AM org.icefaces.impl.context.DOMPartialRenderCallback visit SEVERE: Subtree rendering failed for class org.icefaces.ace.component.textentry.TextEntry form2:textEntry1 javax.faces.view.facelets.FaceletException: Cannot find message/s component assigned to textEntry1 at org.icefaces.ace.component.clientValidator.MessageMatcher.lookupMessageClientId(MessageMatcher.java:83) at org.icefaces.ace.component.clientValidator.RequiredValidator.encodeBegin(RequiredValidator.java:37) at javax.faces.component.UIComponent.encodeAll(UIComponent.java:1854) at javax.faces.component.UIComponent.encodeAll(UIComponent.java:1859) at org.icefaces.impl.context.DOMPartialRenderCallback.visit(DOMPartialViewContext.java:875) at com.sun.faces.component.visit.PartialVisitContext.invokeVisitCallback(PartialVisitContext.java:183) at javax.faces.component.UIComponent.visitTree(UIComponent.java:1689) at javax.faces.component.UIComponent.visitTree(UIComponent.java:1700) at javax.faces.component.UIForm.visitTree(UIForm.java:371) at javax.faces.component.UIComponent.visitTree(UIComponent.java:1700) at javax.faces.component.UIComponent.visitTree(UIComponent.java:1700) at org.icefaces.impl.context.DOMPartialViewContext.renderSubtrees(DOMPartialViewContext.java:502) at org.icefaces.impl.context.DOMPartialViewContext.processPartial(DOMPartialViewContext.java:187) at javax.faces.context.PartialViewContextWrapper.processPartial(PartialViewContextWrapper.java:219) at javax.faces.component.UIViewRoot.encodeChildren(UIViewRoot.java:1004) at javax.faces.component.UIComponent.encodeAll(UIComponent.java:1856) at com.sun.faces.application.view.FaceletViewHandlingStrategy.renderView(FaceletViewHandlingStrategy.java:432) at com.sun.faces.application.view.MultiViewHandler.renderView(MultiViewHandler.java:134) at javax.faces.application.ViewHandlerWrapper.renderView(ViewHandlerWrapper.java:337) at com.sun.faces.lifecycle.RenderResponsePhase.execute(RenderResponsePhase.java:120) at com.sun.faces.lifecycle.Phase.doPhase(Phase.java:101) at com.sun.faces.lifecycle.LifecycleImpl.render(LifecycleImpl.java:219) at javax.faces.webapp.FacesServlet.service(FacesServlet.java:659) at org.apache.catalina.core.ApplicationFilterChain.internalDoFilter(ApplicationFilterChain.java:305) at org.apache.catalina.core.ApplicationFilterChain.doFilter(ApplicationFilterChain.java:210) at org.apache.catalina.core.StandardWrapperValve.invoke(StandardWrapperValve.java:222) at org.apache.catalina.core.StandardContextValve.invoke(StandardContextValve.java:123) at org.apache.catalina.authenticator.AuthenticatorBase.invoke(AuthenticatorBase.java:502) at org.apache.catalina.core.StandardHostValve.invoke(StandardHostValve.java:171) at org.apache.catalina.valves.ErrorReportValve.invoke(ErrorReportValve.java:99) at org.apache.catalina.valves.AccessLogValve.invoke(AccessLogValve.java:953) at org.apache.catalina.core.StandardEngineValve.invoke(StandardEngineValve.java:118) at org.apache.catalina.connector.CoyoteAdapter.service(CoyoteAdapter.java:408) at org.apache.coyote.http11.AbstractHttp11Processor.process(AbstractHttp11Processor.java:1023) at org.apache.coyote.AbstractProtocol$AbstractConnectionHandler.process(AbstractProtocol.java:589) at org.apache.tomcat.util.net.JIoEndpoint$SocketProcessor.run(JIoEndpoint.java:310) at java.util.concurrent.ThreadPoolExecutor.runWorker(Unknown Source) at java.util.concurrent.ThreadPoolExecutor$Worker.run(Unknown Source) at java.lang.Thread.run(Unknown Source)
Oops, I left in some code from a previous solution try-out. The fix to the fix was to remove execution skipping during restore phase.
Tested with ICEfaces 4 trunk r46224. The server error issue reported with r46223 appears resolved. Reopening this JIRA for issues previously reported that still remain.
1.) The following components still do not implement the Validateable interface:
ace:richTextEntry
ace:checkboxButtons
ace:radioButtons
2.) The comboBox Validators do not appear functional. No validation messages are rendered. QA test apps at http://dev.icesoft.com/svn/repo/qa/trunk/Regression-Icefaces4/Sparkle/Nightly/comboBox
/comboBoxClientValidateLength.jsf
/comboBoxClientValidatePattern.jsf
/comboBoxClientValidateRequired.jsf
3.) The checkboxButton or radioButton Validator does not appear functional. No validation messages are rendered. QA test apps at http://dev.icesoft.com/svn/repo/qa/trunk/Regression-Icefaces4/Sparkle/Nightly/checkboxButton
http://dev.icesoft.com/svn/repo/qa/trunk/Regression-Icefaces4/Sparkle/Nightly/radioButton
/checkboxButtonClientValidateEqualTo.jsf
/radioButtonClientValidateEqualTo.jsf No longer valid since ICE-10827 is Closed "Won't Fix".
4.) The selectMenu Validator does not appear functional. No validation messages are rendered. QA test apps at http://dev.icesoft.com/svn/repo/qa/trunk/Regression-Icefaces4/Sparkle/Nightly/selectMenu
/selectMenuClientValidateRequired.jsf
/selectMenuClientValidateEqualTo.jsf
5.) As per Ken all client Validator messages should make reference to the defined label of the component. At this point only the messages rendered when using ace:clientValidateEqualTo make reference to the label. He also stated that if the component does not have a label attribute (such as mobi:timeSpinner) the message should reference the value in the "for" attribute of an h:outputLabel if it is used with the component. In this scenario (mobi:dateSpinner with h:outputLabel) the message does not reference the label value.
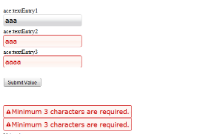
Tested with ICEfaces 4 trunk r46245. When using a form that has 3 ace:textEntry components inside, validation messages are not removed for the second or third ace:textEntry after satisfying the validator(s). See attached screen shot textEntry.png
To reproduce the issue:
Enter 2 characters into the textEntry, then TAB to the next one. There should be 3 validation messages rendered after tabbing away from the third textEntry.
Go back to the top textEntry, enter 2 more characters, then tab away. The validation message for the first field will be removed.
Enter 2 more characters into the remaining textEntry fields. The validation messages should be removed at that point but they are not.
QA test apps /textEntryClientValidateLength2.jsf and /textEntryClientValidateLength3.jsf found at:
http://dev.icesoft.com/svn/repo/qa/trunk/Regression-Icefaces4/Sparkle/Nightly/textEntry
Modified validation system event listener to collect component labels define with h:outputLabel component. Modified validators to either use the label attribute when defined or the referencing label. Modified also the validation messages to make use of these labels.
Liana please make sure you shift+refresh the page when testing to ensure that latest JS code is loaded. Let me know if you can still reproduce issue described by you previously.
Modified ace:selectMenu renderer to support client validation.
Modified ace:comboBox renderer to support client validation.
Fixed ace:comboBox test case to define only one type of validator for each test page.
Tested with ICEfaces 4 trunk r46275. Tomcat 7, FF 34, Chrome 45, IE 11. The following issues are verified:
- comboBox validators are functional.
- selectMenu validator is functional.
- EqualTo Validator test cases have been removed from the test suites.
- No longer able to reproduce the "messages not removed" issue.
- Labels are now mentioned in the messages whether defining the label attribute in the component or using an h:outputlabel. See issue 2 below.
Remaining issues.
1.) The following components still do not implement the Validateable interface:
ace:richTextEntry
ace:checkboxButtons
ace:radioButtons
2.) Message label Reference - If there is no label then the message references null. Example message: "null is malformed." As per jsf validators the message should reference the id of the component if there is no label found.
Modified ace:checkboxButtons renderer to keep the client side state in a 'select' element instead of multiple hidden input elements thus allowing to the jQuery validation library to run its validation rules on markup that understands.
Modified ace:radioButtons renderer to keep the client side state in a 'select' element instead of multiple hidden input elements thus allowing to the jQuery validation library to run its validation rules on markup that understands.
The client-side validation approach we currently have cannot support an implementation for ace:richTextEntry because the input element used by the component is placed in an iframe (outside of the main frame).
Updated validation messages to still be meaningful when the component's label is missing.
Tested with ICEfaces 4 trunk r46293. The validation messages need to be changed so that they reference the id of the component if there is no label defined. Also the word Entry needs to be removed from the message so that only the label or the id is preceding the message warning, as it is seen in jsf messages.
Example" form1:input1' is required or "email address" is required.
Note that clientValidators should also respect the "immediate=true" attribute on a submitting component. Basically, if the component triggering the submit that in-turn would trigger a client-side validation to occur has "immediate='true'" specified, the the client-side validation step should be skipped and the submit should always proceed.
This way it remains possible for the application to implement a "Cancel" or "Reset" function that allows the user to move away from the current form without first passing any client side validation that is in place.
Gentle reminder that ace:growlMessages support is still missing for client-side validators.
Tested with ICEfaces 4 trunk r46300. All demos in showcase that use an ace:checkboxButton are failing. If the checkboxButton is rendered true or toggled to true it can not be toggled back to false. This issue was not present in r46279.
Fallback into using the component ID when label is not defined. Also modified messages to dispense with the word 'Entry' at the beginning of the message.
Added support for skipping client validation when components are marked with immediate="true" attribute.
Rollbacked remaining client validation changes to fix ace:checkboxButton functionality.
ICEfaces 4 trunk r46305.
Initial testing shows that the ace:checkboxButton functionality issue is resolved however the same issue is now occurring in the ace:checkboxButtons component.
The component id is now referenced in the message when no label is defined (only tested with ace:textEntry so far).
The immediate = true support does not appear to function as expected. A validation message is briefly shown, then is removed. A working example can be found in the /textEntryClientValidateRequired.jsf test application found at:
http://dev.icesoft.com/svn/repo/qa/trunk/Regression-Icefaces4/Sparkle/Nightly/textEntry
Oops, sorry about the previous rollback. Modified rollback to avoid breaking ace:checkboxButtons.
Validation messages are not visible anymore when an 'immediate' submit is issued thus avoiding the flicker caused by the update.
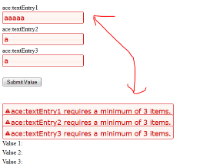
Tested with ICEfaces 4 trunk r46313. The commit(s) made after 46311 has caused problems when using ace:messages. The messages are no longer individually cleared when the requirements are met. Please see screenshot textEntry2.png.
ace:checkboxButtons are now functioning as expected.
Fixed validation messages cleanup.
ace:growlMessages client validation integration still needs to be implemented.
Implemented ace:growlMessages client validation integration.
Issue found when adding clientValidators into showcase demos.
When client validators are used in a showcase demo a js console error occurs when trying to navigate within a component group. If refreshing the page the correct demo will load.
TypeError: $ is undefined
http://localhost:8080/showcase/javax.faces.resource/bridge.js.jsf?ln=ice.core&v=4_1_0_151203 line 2 > eval
Line 17
If the clientValidators are not present there are no issues.
Using the following in the web.xml did not solve the issue
<context-param>
<param-name>org.icefaces.mandatoryResourceConfiguration</param-name>
<param-value>clientValidateRequired</param-value>
</context-param>
Using
<icecore:config mandatoryResource="clientValidateRequired" />
on the .xhtml page did not solve the issue.
To reproduce:
1.) Add an ace:clientValidateRequired to an ace:textEntry on the showcase textEntry.xhtml page
2.) Add a message with a for attribute that references the ace:textEntry that is using the validator
3.) After rebuilding and loading showcase navigate to Input then to ace:textEntry
4.) The console error will appear and the navigation will not occur.
5.) Refresh the page, the textEntry demo will now load.
ICEfaces 4 trunk r46323
ace:growlMessages are now rendered when used with clientValidators however some attributes of the growlMessages are not respected such as autohide="false" and for="@inView".
Also growlMessages are being duplicated when tabbing through the fields only once. See attached screenshot growlMessages.PNG
Test application: /textEntryClientValidateLength4.jsf
http://dev.icesoft.com/svn/repo/qa/trunk/Regression-Icefaces4/Sparkle/Nightly/textEntry
ICEfaces 4 trunk r46323
An h:commandButton submit is not blocked when validation using an ace clientValidator fails.
Test application: /textEntryClientValidateLength5.jsf
http://dev.icesoft.com/svn/repo/qa/trunk/Regression-Icefaces4/Sparkle/Nightly/textEntry
An additional enhancement JIRA has been created (ICE-10883) to add support for specifying the triggering event for client validators. To be scheduled in a future release.
Fixed $ variable lookup.
Modified ace:clientValidateLength's validation messages to always work regardless if they applied to characters or checkboxes.
Add logic that makes sure that growl messages are not duplicated and also allow them to be re-displayed after they disappear.
Modified client validation code to redefine ice.submitFunction invocation (instead of ice.fullSubmit ) to ensure that any kind of submit is captured. This fixes submits issued by h:commandButton .
Tested with ICEfaces 4 trunk r46333.
Fixed issues:
JS error is no longer seen when navigating to showcase demos that use validators.
Submits issued by h:commandButtons now display a validator message if required..
ace:clientValidateLength validation messages are correct.
New/unresolved issues:
1.) New error seen when using a submit button on an empty form or when validator requirements are met and messages are removed. NO values are being submitted to the server. Occurs in QA test apps as well as showcase demos. When it occurs in showcase you can no longer navigate away from the demo.
Can be seen with /textEntryClientValidateLength.jsf
http://dev.icesoft.com/svn/repo/qa/trunk/Regression-Icefaces4/Sparkle/Nightly/textEntry
FF: TypeError: s is undefined
http://localhost:8080/showcase/javax.faces.resource/bridge.js.jsf?ln=ice.core&v=4_1_0_151207
Line 25
Chrome: Uncaught TypeError: Cannot read property 'tagName' of undefined
bridge.js.jsf?ln=ice.core&v=4_1_0_151207:25
2.) ace:growlMessages are no longer duplicated and can be redisplayed however they still do not respect the autoHide=false attribute when used in an application with validators. Can be seen with /textEntryClientValidateLength4.jsf
http://dev.icesoft.com/svn/repo/qa/trunk/Regression-Icefaces4/Sparkle/Nightly/textEntry
Implemented @inView component matching for Growl type messages.
Applied missing commit to fix Cannot read property 'tagName' of undefined error.
Enabled Growl message 'autoHide' feature. Improved Growl message handling when individual messages are changed or removed.
Tested with ICEfaces 4 trunk r46496.
Demos for all client validators have been added to showcase. When first launching any of these demos in showcase no clientValidation or server submits occur UNLESS you refresh the page. This is not an issue with QA apps.
ace:growlMessages autoHide and inView features now work but the messages do not function the same way as when they are used without any clientValidators. The messages are not always removed after passing validation. They are removed when all form fields have passed validation. Also the previously validated form fields are cleared when the messages are finally removed. This can be reproduced in the showcase > clientValidateLength > Maximum demo. The only way around this issue was to use execute="@form" render="@form" in the ajax tag within the textEntry.
Applied change that removes growl messages for the components that pass validation.
For "Demos for all client validators have been added to showcase. When first launching any of these demos in showcase no clientValidation or server submits occur UNLESS you refresh the page." can you provide step by step instruction on how to reproduce the problem?
For the showcase demos we might need to trigger a full page refresh for them to work properly, like we do with our GMap component.
Liana check CentralDataList for GMap for an example, but there is a boolean we can pass to the ComponentGroup constructor to explicitly toggle a refresh for the client side validator demos.
Adding the boolean true to the constructors to toggle page refresh appears to have resolved the validation/submit issue.
Mircea - I have not committed CentralDataList.java with updates yet so you can still see the issue. Take the latest showcase build from Jenkins. Navigate to any of the clientValidator demos and press submit without entering data into any form OR tab through fields to invoke validation messages. Validation messages should appear but do not. If you refresh the page, the demo works as expected.
I'm not sure if we want to track the issue down further, on whether the client validators aren't loading all their resources on dynamic page swaps, so that future devs don't run into a problem?
Tested with ICEfaces 4 trunk r46500. ace:messages are not working with clientValidators when for ="@inView".
ace:clientValidateLength and ace:clientValidateValueRange should use "minimum" and "maximum" attribute names for consistency with JSF, instead of min/max.
Fixed validation after navigation by overriding ice.submitFunction when clientvalidator.js resource loads (and evaluated) to ensure that the override occurs during partial update as well. Previously the override was triggered on page load only.
Implemented @inView handling for ace:messages component.
r46511 - Client side validators have been added to the trunk Emporium demo, specifically under the Add Auction and Settings tab. Feel free to check it out and test.
A few issues I noticed:
- Doesn't seem like the client side validators respect immediate="true"? Settings has a Cancel button that is still firing the validators. Similarly trying to navigate the tabs fires the validators.
- Some of the validators seem to partial submit, while others don't? On Settings I'm seeing Default Bid Increment submit if you enter an invalid number (ie: 0), but the "Your Name" field doesn't when put to blank (even though it's using clientValidateRequired). Not as evident on Add Auction since we have a wrapping ace:ajax to partial submit
Tested with ICEfaces 4 trunk r46511. The previously mentioned page load issue appears resolved however...
An issue now occurs when interacting with demos that do not use ace:ajax within the form components. To demonstrate I committed updated versions of the clientValidator demos. The clientValidateRequired demo and the clientValidateLength > Minimum demos do not use ajax in the forms.
- Navigate to clientValidateRequired and just press Submit to invoke the validation
- Then go to the clientValidateLength > Minimum demo and press Submit.
The following console error is seen and any validation and/or submit does not occur UNLESS you refresh the page.
This is not an issue in the demos that use ajax in the forms. This can be demonstrated by using the method described above with the other client Validators such as decimal, range, pattern etc.
TypeError: container is null http://localhost:8080/showcase/javax.faces.resource/bridge.js.jsf?ln=ice.core&v=4_1_0_151210 line 2 > eval Line 92
Tested with ICEfaces 4 trunk r46511. immediate=true is still failing, validation messages are getting through. Test application
/textEntryClientValidateRequired2.jsf
http://dev.icesoft.com/svn/repo/qa/trunk/Regression-Icefaces4/Sparkle/Nightly/textEntry
ICEfaces 4 trunk r46514
Updated LengthValidator and ValueRangeValidator files to use "minimum" and "maximum" attribute names for consistency with JSF
Modified MessageMatcher to verify if message component is still in the tree before using it. This ensure that none of the previously used message component are still used by the validators.
Tested with ICEfaces 4 trunk r 46518. The "container is null" console error issue appears resolved. Remaining issues as follows:
1.) immediate=true still does not function as expected.
2.) There is a js console error when validators are used in the emporium application.
TypeError: form is null http://localhost:8080/emporium/javax.faces.resource/clientvalidator/clientvalidator.js.jsf?ln=icefaces.ace&v=4_1_0_151211 Line 181
3.) In emporium if a validator message is shown and you select a new tab, the page stops responding. This can be remedied by refreshing the page.
To reproduce:
- Go to the settings page
- Delete the value from the user name input
- Press the submit button. A validation message appears.
- Select any of the tabs at the top of the application, page stops responding.
4.) Partial submit issue in emporium. Client validator is firing without submit when no ajax tag exists in the input field.
To reproduce:
- Go to the settings page.
- Delete the value in the Default Bid Increment field.
- Change the value to 0.1
- Tab out, then tab back in
- Delete the value, the validation message appears.
New test page added for immediate=true scenario.
/textEntryClientValidateLength6.jsf
http://dev.icesoft.com/svn/repo/qa/trunk/Regression-Icefaces4/Sparkle/Nightly/textEntry
The Emporium issue was caused by a JS error. The applied fix modifies SimpleSelectOneMenuRenderer to set an "id" attribute on the select element and thus allow for the client validation to find the element and its enclosing form.
Emporium tested with ICEfaces 4 trunk r46523.
Issue 2 (TypeError: form is null) appears resolved.
Issues 3 and 4 (page stops responding and partial submit) are still occurring.
Implemented integration with 'immediate' submitting components. The integration with *:ajax behaviour and immediate submit remains to be implemented.
Integration with *:ajax behaviours that have immediate=true needs to be handled by the component renderers. Having a generic solution is not possible in this case. Only the renderers know about what event types are available and how they match to the DOM events and elements.
Modified tabset client code to change tab's opacity only when submit is actually issued. Introduce new 'onsubmit' callback for ice.ace.AjaxRequest to allow for registering a callback that is invoked just before jsf.ajax.request function will issue the submit.
Integration with *:ajax behaviours that have immediate=true needs to be handled by the component renderers. Having a generic solution is not possible in this case. Only the renderers know about what event types are available and how they match to the DOM events and elements.
In that case let's prioritize the ace:pushButton and ace:linkButton for 4.1, and we can tackle the other components in a future release.
Modified tabset client code to change tab's opacity only when submit is actually issued. Introduce new 'onsubmit' callback for ice.ace.AjaxRequest to allow for registering a callback that is invoked just before jsf.ajax.request function will issue the submit.
ace:tabset remains incompatible with client side validators. As we're out of time for 4.1 we will remove client side validators from Emporium for this release and document this issue in a new JIRA (ICE-10894).
Please revert the ace:tabset change noted above as well for 4.1 to reduce regression risk.
ICEfaces 4 trunk r46533 "Implemented integration with 'immediate' submitting components." is verified.
r46537 - Reverted to normal server side validators in Emporium until ICE-10894 is fixed.
Lack of support for using client validators with ace:ajax and "immediate=true" is captured in ICE-10897 as a future improvement.
Marking Resolved.




This would be a great feature! But with JSF 2 we aren't using JSF validators anymore but only the more generic JSR 303 validators. It should also be possible to easily implement client-side equivalents for custom JSR 303 validators.
RichFaces also has this feature:
http://showcase.richfaces.org/richfaces/component-sample.jsf?demo=clientValidation&sample=jsr303&skin=blueSky