Details
Description
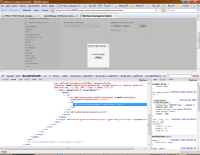
In current modal popup resizable attribute probably not works.
Also popup width must be defined because this component can't auto resize own width.
In attachment is an easy solution tested on IE6/7/8 & FF2/3.
Now width attribute for popup is not neccesary. Modal width is based on it's content.
It is very usable for message boxes with variable length user messages .
Patch of PanelPopupRenderer.java
131 table.setAttribute(HTML.CELLSPACING_ATTR, "0");
132> table.setAttribute(HTML.WIDTH_ATTR, "100%");
< // table.setAttribute(HTML.WIDTH_ATTR, "100%"); delete global 100% width
133 rootDiv.appendChild(table);
187 headerTd.setAttribute(HTML.ID_ATTR, handleId);
< headerTd.setAttribute(HTML.STYLE_ATTR, "width:100%;"); // add 100% to header
188 headerTr.appendChild(headerTd);
Element headerTdSpacer = domContext.createElement(HTML.TD_ELEM);
Element headerDiv = domContext.createElement("div");
< headerDiv.setAttribute(HTML.STYLE_ATTR, "width:1px;"); //create spacer extension to change table mode
< headerDiv.setAttribute("class", "icePnlPopHdr");
< headerTdSpacer.appendChild(headerDiv);
< headerTr.appendChild(headerTdSpacer);
189 // add header facet to header tr and add to table
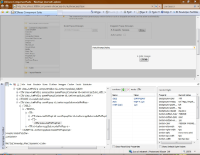
Also popup width must be defined because this component can't auto resize own width.
In attachment is an easy solution tested on IE6/7/8 & FF2/3.
Now width attribute for popup is not neccesary. Modal width is based on it's content.
It is very usable for message boxes with variable length user messages .
Patch of PanelPopupRenderer.java
131 table.setAttribute(HTML.CELLSPACING_ATTR, "0");
132> table.setAttribute(HTML.WIDTH_ATTR, "100%");
< // table.setAttribute(HTML.WIDTH_ATTR, "100%"); delete global 100% width
133 rootDiv.appendChild(table);
187 headerTd.setAttribute(HTML.ID_ATTR, handleId);
< headerTd.setAttribute(HTML.STYLE_ATTR, "width:100%;"); // add 100% to header
188 headerTr.appendChild(headerTd);
Element headerTdSpacer = domContext.createElement(HTML.TD_ELEM);
Element headerDiv = domContext.createElement("div");
< headerDiv.setAttribute(HTML.STYLE_ATTR, "width:1px;"); //create spacer extension to change table mode
< headerDiv.setAttribute("class", "icePnlPopHdr");
< headerTdSpacer.appendChild(headerDiv);
< headerTr.appendChild(headerTdSpacer);
189 // add header facet to header tr and add to table



PopupRenderer with width patch.