Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Minor
Minor
-
Resolution: Fixed
-
Affects Version/s: 1.7
-
Fix Version/s: None
-
Component/s: ICE-Components
-
Labels:None
-
Environment:WinXP SP2; IE6 SP2; Firefox 2.0.0.14
Description
The dataTable example in the component showcase shows a bug when the data of a column exceeds its length. I use the dataTable part xp.css deliverd with the demo (start with ----------- Data Table Component classes) and the table code for the jsp site from the showcase.
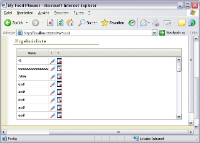
It works fine in Firefox but not in IE6. (See picture one)
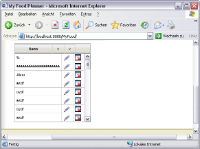
When i add table-layout: fixed to the table then it works but the last column line is moved one or two pixel to the left. (See picture two)
It works fine in Firefox but not in IE6. (See picture one)
When i add table-layout: fixed to the table then it works but the last column line is moved one or two pixel to the left. (See picture two)
Issue Links
- blocks
-
 ICE-3021
Datatable: displaced table-header when headerRow is used in a scrollable table
ICE-3021
Datatable: displaced table-header when headerRow is used in a scrollable table
-

- Closed
-
Activity
| Field | Original Value | New Value |
|---|---|---|
| Attachment | picture one.jpg [ 11054 ] |
| Attachment | picture two.jpg [ 11055 ] |
| Attachment | picture 2.jpg [ 11056 ] |
| Assignee Priority | P3 | |
| Assignee | Yip Ng [ yip.ng ] | |
| Priority | Major [ 3 ] | Minor [ 4 ] |
made changes -
| Attachment | screenshot-1.jpg [ 11190 ] |
| Status | Open [ 1 ] | Resolved [ 5 ] |
| Resolution | Fixed [ 1 ] |
| Status | Resolved [ 5 ] | Closed [ 6 ] |
| Assignee Priority | P3 | |
| Assignee | Yip Ng [ yip.ng ] |




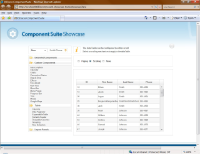
The proper fix for this alignment problem is to wrap the cell contents inside a div like so:
<ice:column>
{employee.firstName}......
<ice:panelGroup style="width:100px;overflow:hidden;">
<ice:outputText id="firstName" value="#
"/>
</ice:panelGroup>
</ice:column>
See screenshot-1.
See
ICE-3021for more details on how to achieve proper alignment in a scrollable table.