Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Fixed
-
Affects Version/s: EE-4.0.0.GA
-
Fix Version/s: EE-4.0.0.GA
-
Component/s: Sample Apps
-
Labels:None
-
Environment:ICEfaces EE 4 mobi showcase demos
-
Assignee Priority:P1
-
Affects:Sample App./Tutorial
Description
Specific issues will be noted in separate comments and screenshots below.
-
- camcorder.PNG
- 61 kB
-
- camcorderError.PNG
- 103 kB
-
- Camera.PNG
- 64 kB
-
- CloudPush.PNG
- 64 kB
-
- cloudPush2.PNG
- 41 kB
-
- dateTime.PNG
- 15 kB
-
- demoHeader.png
- 17 kB
-
- FetchContact.PNG
- 57 kB
-
- mobiShowcase.PNG
- 33 kB
-
- QRCode.PNG
- 69 kB
-
- scan2.PNG
- 76 kB
Activity
- All
- Comments
- History
- Activity
- Remote Attachments
- Subversion
Camera
- Too much whitespace below the "Camera" button.
- "Camera" button is rectangular, "Upload" and "Set Dimensions" buttons are rounded. Should be the same (rounded?).
- The max width and max height input fields should have their labels on the left side, or the labels kept inside the component and the components centred.
- The Thumbnail section and "Upload" button should be merged into the same row/section.
- The "Upload" button label should be changed to "Upload Image".
- The Thumbnail/Upload button section should be hidden until a picture has been taken/selected, then both the thumbnail and Upload button should appear. Once the upload completes, the thumbnail and Upload button section should be hidden again, and the "Uploaded Image" section should appear (the "Uploaded Image" section should be hidden as well until an image has been uploaded").
- The Camera button label changes to "Photo Captured" after a picture is taken/selected. This should be changed to "Image Captured". Once the image has been uploaded, the label on this button should revert to "Camera".
- The "Image Dimensions Settings" section should be contained in it's own form to avoid clearing a previously captured image before it has been submitted.
- The text "Set the maximum width and height dimensions for the photo" should be extended to "Set the maximum width and height dimensions for the image (on supported devices). Changes will be applied to the next captured image."
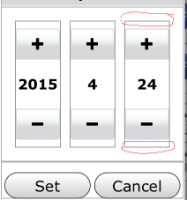
dateTime
- The dateTime demo has extra rectangular borders around it that shouldn't be there.
CloudPush
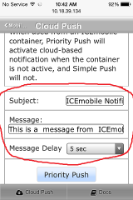
- The "Message:" label should be above the input field, thus providing the entire width of the panel for the input field.
- The "Enable Cloud Push" button is rectangular, and the "Priority Push" and "Simple Push" buttons are round. They should all be the same (round?).
- Too much whitespace below the "Enable Cloud Push" button.
- The "Priority Push" and "Simple Push" buttons should be hidden until the "Enable Cloud Push" button is pressed.
- Once the "Enable Cloud Push" button is pressed, it should be hidden and the "Priority Push" and "Simple Push" buttons should be displayed.
- The "Message" section should be hidden until a push message has been received.
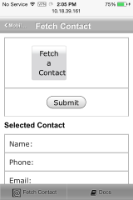
Fetch Contact
- The "Fetch a Contact" button should fit on a single line of text and be changed to "Fetch Contact" (and be centered)
- The Fetch Contact button and the Submit button should be styled the same (round?).
- The Submit button should be hidden until a contact has been fetched.
- The "Submit" button label should be changed to "Submit Contact".
- The Selected Contact section should be hidden until the contact has been submitted.
- Once a contact has been submitted, the Submit button should be disabled again.
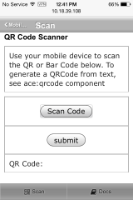
QR Code Scanner
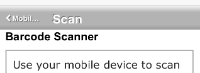
- The title of the demo page should be changed to "Barcode Scanner". The description can remain the same, except "Bar Code" should be "barcode".
- The Scan Code button should be styled the same as the "submit" button.
- The "submit" button label should be changed to "Submit Scanned Code".
- The "QR Code:" label should be changed to "Scanned Code Value"
- The Submit button should be hidden until a code has been scanned, and then hidden again after the code has been submitted.
- The "Scanned Code Value:" section should be hidden until a scanned code has been submitted.
Microphone
- The Record Audio button should be styled the same as the "Upload" button.
- The "Upload" button label should be changed to "Upload Recorded Audio".
- The"Upload..." button should be hidden until audio has been recorded, and then hidden again after the audio has been uploaded.
- The "Uploaded Audio" section should be hidden until audio has been uploaded.
r44122: fixed mobile styling in fieldset rows to avoid applying margins to increase/decrease buttons in the mobi:dateSpinner and mobi:timeSpinner popups.
r44123: applied all the fixes and improvements listed above, except for hiding the upload/submit sections initially and displaying them once bridget has returned the data, since this is impossible to do without a custom bridgeit callback, which is not supported at the moment in the native mobi components. Also, because all the bridgeit actions happen in the client, it's impossible to use a value change listener in the server to know when bridgeit is done and then display the upload/submit sections. So, these sections are initially displayed (and then hidden after submitting the data to the server).
Camcorder
- iPhone iOS 8.1.2 - After capturing a video with BridgeIt app, the thumbnail shows up, but when you click the "Upload Video" button, an exception occurs on the server and presented in a popup in the browser (see attached image camcorderError.PNG).
Camcorder - Attempting to upload a video causes this browser error: javax.el.MethodNotFoundException: /resources/examples/mobi/camcorder/camcorder-example.xhtml@36,99 valueChangeListener="#{camcorderBean.videoCaptureListener}": Method not found: org.icefaces.samples.showcase.example.mobi.camcorder.CamcorderBean@5dcb25c7.videoCaptureListener(javax.faces.event.valuseChangeEvent) Server Error Feb 27, 2015 10:21:33 AM com.sun.faces.context.AjaxExceptionHandlerImpl handlePa rtialResponseError SEVERE: javax.el.MethodNotFoundException: /resources/examples/mobi/camcorder/cam corder-example.xhtml @36,99 valueChangeListener="#{camcorderBean.videoCaptureLis tener}": Method not found: org.icefaces.samples.showcase.example.mobi.camcorder. CamcorderBean@5dcb25c7.videoCaptureListener(javax.faces.event.ValueChangeEvent)
Camera
- iPhone iOS 8.1.2 - After taking a picture via BridgeIt, no thumbnail appears...
- ..but uploading works as expected. However, after the upload is complete, the taking another picture fails to display the Upload Image buttons, so there is no way to upload the new image.
r44133: removed valuechange listener from camcorder demo that ended up not being used.
Verified camcorder issue fixed ICEfaces 4 trunk r44133. Tomcat 7, ios and android.
Additional issues are present ICEfaces 4 trunk r44133. ios and android
Camera -
1.) The thumbnail is no longer present at any point when using this demo.
2.) When taking a second photo there is no option to upload it; the upload panel is still displays the previously taken photo, the Upload Image button is hidden, The camera button does not reset. Refreshing the page does not reset the camera.
Camcorder -
As with camera a second upload can not be submitted.
CloudPush
1.) Android only - Cloud push notifications (Simple Push or Priority Push) are not displayed in the Message panel unless the page is refreshed.
2.) Alignment and sizing issues with input fields. Perhaps the message field would be better suited to a textAreaEntry. The subject field should have a greater length. See screen shot cloudPush2.PNG
Fetch Contact
Demo can not be used more than once as the Submit contact button is hidden after successfully displaying a contact.
The formerly selected contact remains and there is no way to submit the new contact after returning from the bridgeIt screen.
Scan
1.) As with camera and fetchContact, the demo can not be successfully used more than one time because there is no way to submit the new scan, BUT unlike the other demos with this issue, refreshing the page will reveal the Submit Scanned Code button.
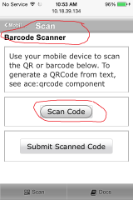
2.) Barcode Scanner header text should be removed (as per Ken).
3.) ios - The Scan Code button is oval set into a rectangle.
android - The Scan Code button is rectangular and set into another rectangle with rounded corners.
Perhaps caused by unneeded styling behind the component.. See screen shot scan2.png
microphone -
1.) As with Scan and other comps there is no way to use the demo twice because Upload button is hidden after sucessful upload.
2.) As with Scan the Record Audio Button is an oval set into a rectangle.
General issue -
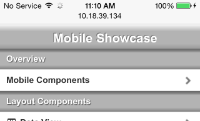
The initial Mobile Showcase Header is centered. In all demos , the the title header of the demo is left aligned and should be centered. See screen shots mobiShowcase.PNG and demoHeader.png
r44140: added mechanism to reset demo for mobi:camera and mobi:camcorder.
r44168: added mechanism to reset demo for mobi:fetchContact, mobi:scan, and mobi:microphone
r44169: committed fix to apply Themeroller styling to button element instead of root node, in mobi:microphone and mobi:scan, which solves the styling issues above.
r44170: increased width of subject field and changed message field to a textarea in mobi:cloudPush demo.
At this point all the issues reported above are fixed, except for three of them: the cloudpush issue on Android, the thumbnail not working with mobi:camera and the header misalignment in the view manager.
These issues don't seem related to the recent styling and layout improvements in the showcase application, but they seem to be more general problems. The cloudpush in Android issue seems to be a problem in bridgeit, since that demo has never worked on my Android device. The thumbnail issue with mobi:camera could be related to some recent changes made under ICE-10447, which are specific to mobi:camera. A simple test page, outside of the showcase template, with just a mobi:camera button and a mobi:tumbnail component, shows that the thumbnail is not showing in any case. The issue with the header misalignment in the view manager seems to be component-specific.
The view manager issue will be investigated under ICE-10530.
Verified all but one of the fixed issues as mentioned by Art using ICEfaces 4 trunk r44170. Tomcat 7, Android 4.4.2, iphone ios 7, and desktop browsers.
The Scan button is fixed but now the Scan no longer can be successfully submitted. After submitting the scanned code no value is returned to the page.
Re-opened and assigned to Judy for the scan submit issue reported above.
r. 44182 will need to rebuild mobi jar as well as app to test
Verified Scan functionality ICEfaces 4 trunk r 44183. Tomcat 7, android 4.4.2, ios 7 and 8.











Camcorder Demo