Details
-
Type:
 Bug
Bug
-
Status: Closed
-
Priority:
 Trivial
Trivial
-
Resolution: Fixed
-
Affects Version/s: 4.0
-
Fix Version/s: EE-4.0.0.GA, 4.1
-
Component/s: ACE-Components, Sample Apps
-
Labels:None
-
Environment:ICEfaces4 trunk rev. 44025
Browsers: all
Server: Tomcat 7.0.42
-
Assignee Priority:P3
-
Affects:Sample App./Tutorial
Description
QA test app: http://dev.icesoft.com/svn/repo/qa/trunk/Regression-Icefaces4/Sparkle/Nightly/comboBox
Test page: /comboBoxAceTabSet.jsf
Styling issue when comboBox is inside ace:tabSet. All browsers, does not seem to be an issue when comboBox is inside other components.
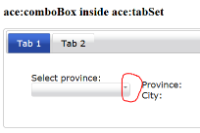
When first loading the page the arrow icon is not centered (image1).
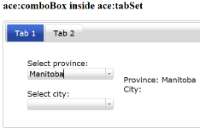
After making a selection the arrow is aligned properly (image2).
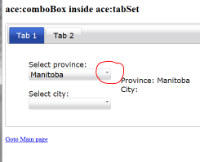
After changing to tab 2 then back to tab 1 the arrow moves back to the top (image3).
Test page: /comboBoxAceTabSet.jsf
Styling issue when comboBox is inside ace:tabSet. All browsers, does not seem to be an issue when comboBox is inside other components.
When first loading the page the arrow icon is not centered (image1).
After making a selection the arrow is aligned properly (image2).
After changing to tab 2 then back to tab 1 the arrow moves back to the top (image3).
Activity
- All
- Comments
- History
- Activity
- Remote Attachments
- Subversion