Details
-
Type:
 Improvement
Improvement
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Fixed
-
Affects Version/s: 4.0
-
Fix Version/s: EE-4.0.0.GA, 4.1
-
Component/s: MOBI-Components
-
Labels:None
-
Environment:ICEfaces 4
-
Assignee Priority:P2
Description
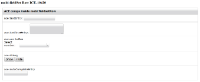
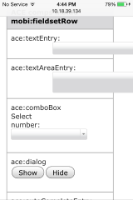
In ICEmobile 1.3, the mobi:fieldSetRow, when used with one of the mobile platform CSS themes (such as iPad mini), would automatically position the label and input fields inside a mobi:fieldSetRow giving each approx. 50% of the width available.
Since the IF4 mobi components now longer support those mobile device themes, this behaviour has been lost. This JIRA is to consider adding this feature back, either by including it the structural CSS of the mobi:fieldSetRow component, or possibly via a new custom ThemeRoller theme?
Since the IF4 mobi components now longer support those mobile device themes, this behaviour has been lost. This JIRA is to consider adding this feature back, either by including it the structural CSS of the mobi:fieldSetRow component, or possibly via a new custom ThemeRoller theme?




FYI, an example of the original ICEmobile styling that achieved this is captured below (iPad mini theme):
.ui-field-contain input.ui-input-text, .ui-field-contain textarea.ui-input-text, .ui-field-contain .ui-input-search, .ui-field-contain div.ui-input-text { display: inline-block; width: 58%; }