Details
-
Type:
 Improvement
Improvement
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Fixed
-
Affects Version/s: 4.0
-
Fix Version/s: EE-4.0.0.GA, 4.1
-
Component/s: MOBI-Components
-
Labels:None
-
Environment:ICEfaces 4
-
Assignee Priority:P2
Description
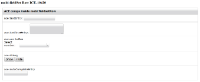
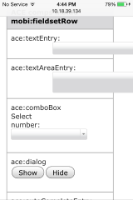
In ICEmobile 1.3, the mobi:fieldSetRow, when used with one of the mobile platform CSS themes (such as iPad mini), would automatically position the label and input fields inside a mobi:fieldSetRow giving each approx. 50% of the width available.
Since the IF4 mobi components now longer support those mobile device themes, this behaviour has been lost. This JIRA is to consider adding this feature back, either by including it the structural CSS of the mobi:fieldSetRow component, or possibly via a new custom ThemeRoller theme?
Since the IF4 mobi components now longer support those mobile device themes, this behaviour has been lost. This JIRA is to consider adding this feature back, either by including it the structural CSS of the mobi:fieldSetRow component, or possibly via a new custom ThemeRoller theme?
Activity
| Field | Original Value | New Value |
|---|---|---|
| Fix Version/s | EE-4.0.0.GA [ 11171 ] |
| Assignee | Judy Guglielmin [ judy.guglielmin ] |
| Attachment | width-screenshot.png [ 17692 ] |
| Assignee Priority | P2 [ 10011 ] |
| Assignee | Judy Guglielmin [ judy.guglielmin ] | Arturo Zambrano [ artzambrano ] |
| Repository | Revision | Date | User | Message |
| ICEsoft Public SVN Repository | #43975 | Thu Jan 29 10:57:13 MST 2015 | art.zambrano | |
| Files Changed | ||||
 ADD
/icefaces4/trunk/icefaces/mobi/component/resources/org.icefaces.component.css
ADD
/icefaces4/trunk/icefaces/mobi/component/resources/org.icefaces.component.css
 ADD
/icefaces4/trunk/icefaces/mobi/component/resources/org.icefaces.component.css/mobile.css
ADD
/icefaces4/trunk/icefaces/mobi/component/resources/org.icefaces.component.css/mobile.css
 MODIFY
/icefaces4/trunk/icefaces/mobi/component/src/org/icefaces/mobi/component/deviceresource/DeviceResourceRenderer.java
MODIFY
/icefaces4/trunk/icefaces/mobi/component/src/org/icefaces/mobi/component/deviceresource/DeviceResourceRenderer.java
|
| Attachment | screenshot-ice10420-1.jpg [ 18096 ] |
| Repository | Revision | Date | User | Message |
| ICEsoft Public SVN Repository | #43987 | Fri Jan 30 16:58:54 MST 2015 | art.zambrano | |
| Files Changed | ||||
 MODIFY
/icefaces4/trunk/icefaces/mobi/component/src/org/icefaces/mobi/component/fieldset/FieldSetRowRenderer.java
MODIFY
/icefaces4/trunk/icefaces/mobi/component/src/org/icefaces/mobi/component/fieldset/FieldSetRowRenderer.java
 MODIFY
/icefaces4/trunk/icefaces/mobi/component/resources/org.icefaces.component.css/mobile.css
MODIFY
/icefaces4/trunk/icefaces/mobi/component/resources/org.icefaces.component.css/mobile.css
|
| Status | Open [ 1 ] | Resolved [ 5 ] |
| Resolution | Fixed [ 1 ] |
| Attachment | browser.PNG [ 18185 ] | |
| Attachment | iphone4s.png [ 18186 ] | |
| Attachment | noDeviceResource.png [ 18187 ] |
| Repository | Revision | Date | User | Message |
| ICEsoft Public SVN Repository | #44043 | Tue Feb 10 15:00:29 MST 2015 | art.zambrano | |
| Files Changed | ||||
 MODIFY
/icefaces4/trunk/icefaces/mobi/component/resources/org.icefaces.component.css/mobile.css
MODIFY
/icefaces4/trunk/icefaces/mobi/component/resources/org.icefaces.component.css/mobile.css
|
| Resolution | Fixed [ 1 ] | |
| Status | Resolved [ 5 ] | Reopened [ 4 ] |
| Repository | Revision | Date | User | Message |
| ICEsoft Public SVN Repository | #44046 | Wed Feb 11 15:12:50 MST 2015 | art.zambrano | |
| Files Changed | ||||
 MODIFY
/icefaces4/trunk/icefaces/mobi/component/resources/org.icefaces.component.css/mobile.css
MODIFY
/icefaces4/trunk/icefaces/mobi/component/resources/org.icefaces.component.css/mobile.css
 MODIFY
/icefaces4/trunk/icefaces/mobi/component/src/org/icefaces/mobi/component/datespinner/DateSpinnerRenderer.java
MODIFY
/icefaces4/trunk/icefaces/mobi/component/src/org/icefaces/mobi/component/datespinner/DateSpinnerRenderer.java
 MODIFY
/icefaces4/trunk/icefaces/mobi/component/src/org/icefaces/mobi/component/timespinner/TimeSpinnerRenderer.java
MODIFY
/icefaces4/trunk/icefaces/mobi/component/src/org/icefaces/mobi/component/timespinner/TimeSpinnerRenderer.java
|
| Repository | Revision | Date | User | Message |
| ICEsoft Public SVN Repository | #44048 | Wed Feb 11 16:54:50 MST 2015 | art.zambrano | |
| Files Changed | ||||
 MODIFY
/icefaces4/trunk/icefaces/ace/component/src/org/icefaces/ace/component/autocompleteentry/AutoCompleteEntryRenderer.java
MODIFY
/icefaces4/trunk/icefaces/ace/component/src/org/icefaces/ace/component/autocompleteentry/AutoCompleteEntryRenderer.java
 MODIFY
/icefaces4/trunk/icefaces/ace/component/src/org/icefaces/ace/component/sliderentry/SliderEntryRenderer.java
MODIFY
/icefaces4/trunk/icefaces/ace/component/src/org/icefaces/ace/component/sliderentry/SliderEntryRenderer.java
|
| Repository | Revision | Date | User | Message |
| ICEsoft Public SVN Repository | #44049 | Wed Feb 11 16:56:12 MST 2015 | art.zambrano | |
| Files Changed | ||||
 MODIFY
/icefaces4/trunk/icefaces/mobi/component/resources/org.icefaces.component.css/mobile.css
MODIFY
/icefaces4/trunk/icefaces/mobi/component/resources/org.icefaces.component.css/mobile.css
|
| Status | Reopened [ 4 ] | Resolved [ 5 ] |
| Resolution | Fixed [ 1 ] |
| Fix Version/s | 4.1 [ 11375 ] |
| Status | Resolved [ 5 ] | Closed [ 6 ] |




FYI, an example of the original ICEmobile styling that achieved this is captured below (iPad mini theme):
.ui-field-contain input.ui-input-text, .ui-field-contain textarea.ui-input-text, .ui-field-contain .ui-input-search, .ui-field-contain div.ui-input-text { display: inline-block; width: 58%; }